Maison >développement back-end >Problème PHP >Comment implémenter l'affichage de la carte de positionnement en php
Comment implémenter l'affichage de la carte de positionnement en php
- 藏色散人original
- 2021-09-06 09:13:132391parcourir
Comment implémenter l'affichage de la carte de positionnement en PHP : 1. Introduire les fichiers JS ; 2. Injecter la configuration de vérification des autorisations via l'interface de configuration ; 3. Modifier le JS du bouton de clic dans le HTML.

L'environnement d'exploitation de cet article : système Windows 7, PHP version 7.1, ordinateur Dell G3.
Comment implémenter l'affichage de la carte de positionnement en php ?
php : le développement Web implémente WeChat JS (fonctions de positionnement, d'affichage de la carte, de sélection de photos)
Aujourd'hui, je vais parler des fonctions de JS dans le développement Web WeChat et les partager, j'espère que cela vous sera utile.
Prérequis : Vous devez avoir un compte public, réussir l'authentification WeChat, lier un nom de domaine et obtenir les informations correspondantes, appid, appsecret, etc.
Documentation de développement WeChat : https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
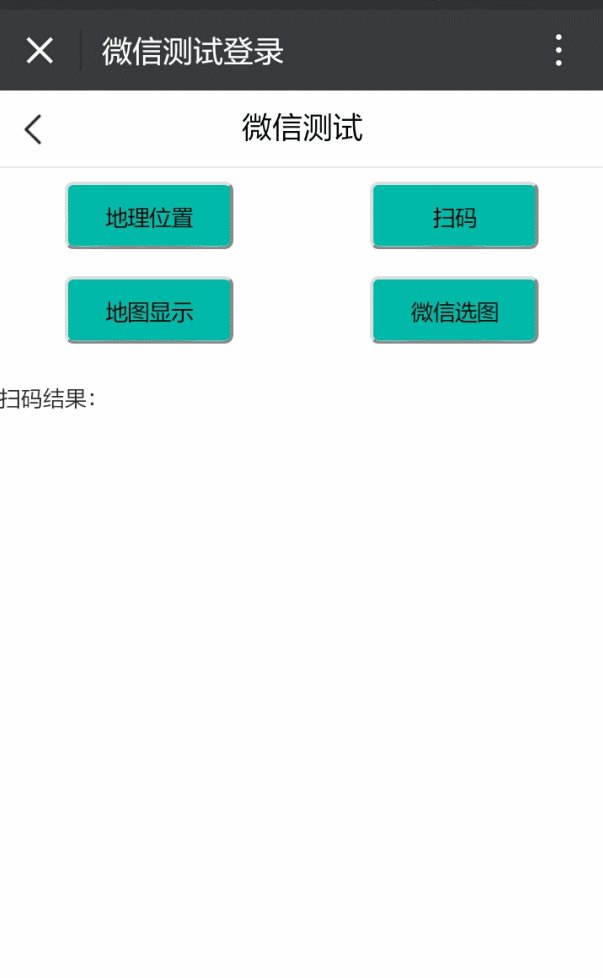
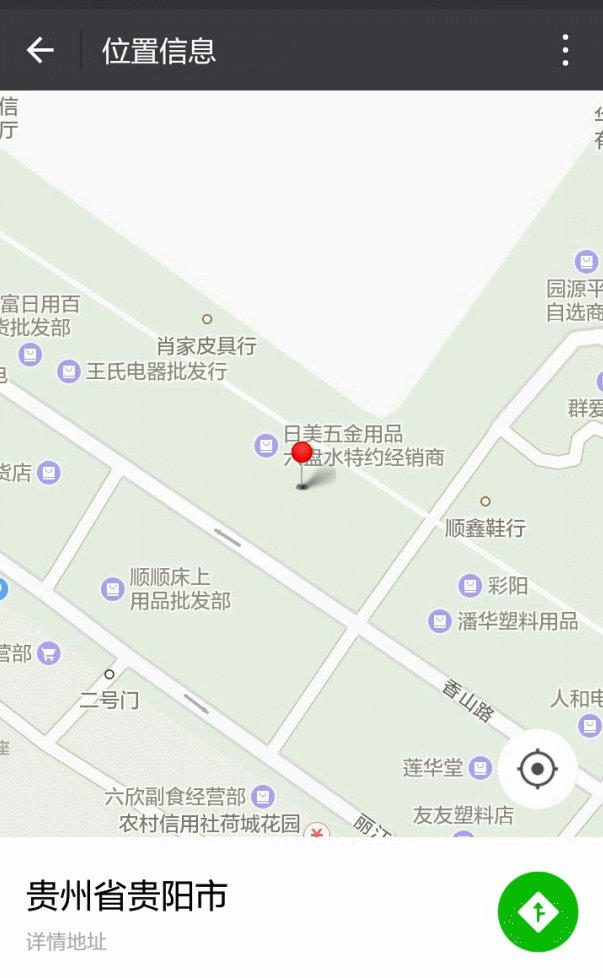
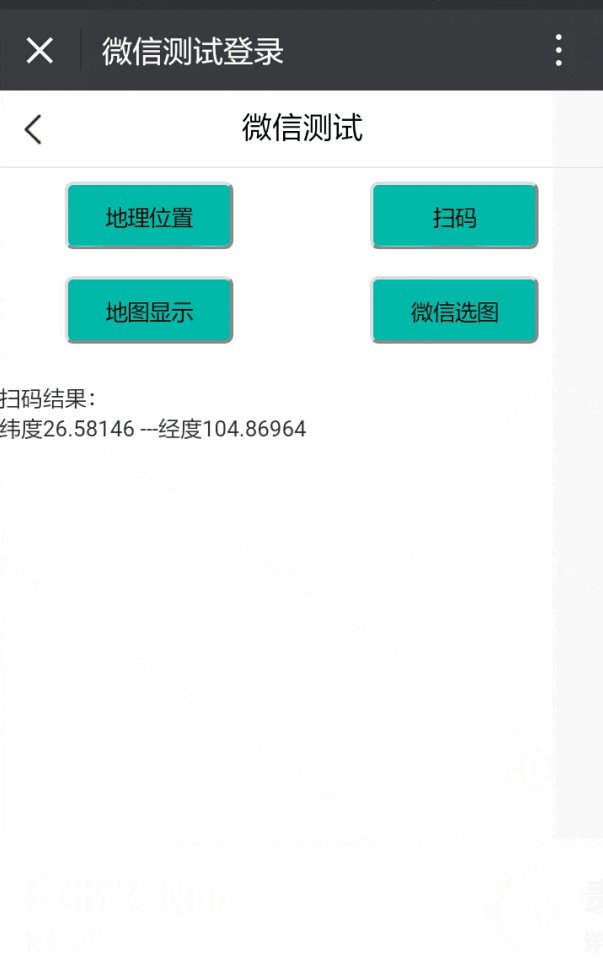
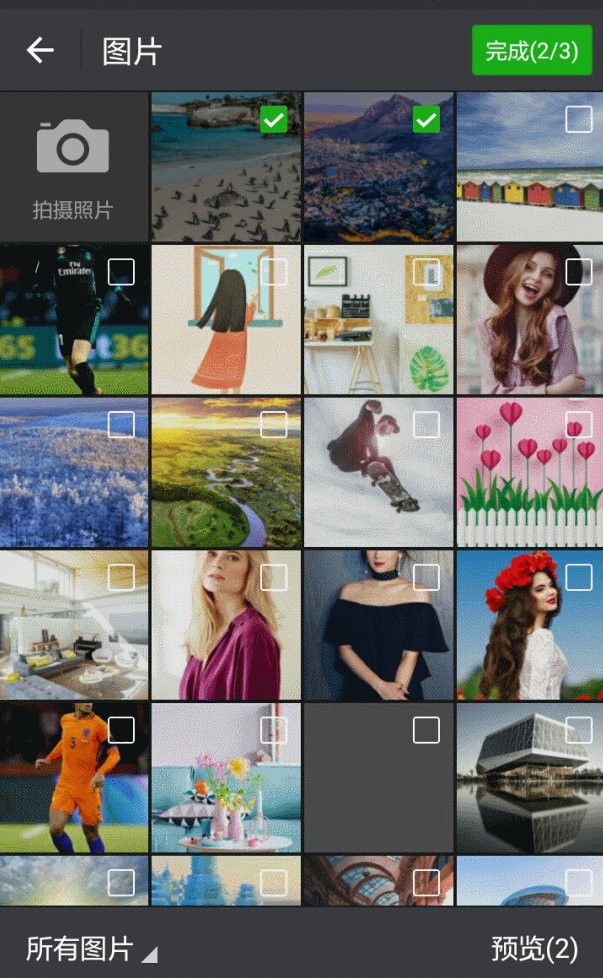
Jetons un œil aux rendus :

1 : Introduire les fichiers JS
2 : interface de configuration pour injecter la configuration de vérification des autorisations
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});Remarque : toutes les pages qui doivent utiliser JS-SDK doivent d'abord injecter des informations de configuration, sinon elles ne seront pas appelées (la même URL ne doit être appelée qu'une seule fois, et le SPA L'application Web qui modifie l'URL peut être appelée à chaque fois Appelée lorsque l'URL change
Actuellement, le client Android WeChat ne prend pas en charge la nouvelle fonctionnalité H5 de pushState, donc l'utilisation de pushState pour implémenter la page de l'application Web entraînera l'échec de la signature. . Ce problème sera résolu dans Android 6.2).
JS pour cliquer sur le bouton en html :
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});Remarque : Les paramètres appid, appsecret et autres informations que j'utilise sont dans le code php.
Apprentissage recommandé : "Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment Uniapp détermine-t-il si le positionnement du téléphone mobile est activé ?
- Comment le mini-programme obtient-il les informations de latitude et de longitude pour mettre en œuvre la fonction de positionnement ?
- Quels sont les systèmes de navigation et de positionnement par satellite relativement matures actuellement utilisés ?
- Comment remplacer une chaîne à une position spécifiée en php

