Maison >interface Web >Questions et réponses frontales >Comment agrandir l'espace entre les mots en CSS
Comment agrandir l'espace entre les mots en CSS
- 青灯夜游original
- 2021-09-03 16:27:013507parcourir
En CSS, vous pouvez utiliser l'attribut letter-spacing pour agrandir l'espace entre les mots. Il vous suffit d'ajouter le style "letter-spacing: spacing value;" à l'élément conteneur contenant le texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS agrandit l'espace entre les mots
En CSS, vous pouvez utiliser l'attribut d'espacement des lettres pour agrandir l'espace entre les mots. Pour cet attribut : chaque caractère chinois est considéré comme un « caractère », et chaque lettre anglaise est également considérée comme un « caractère » !
Exemple : L'attribut letter-spacing agrandit l'espace entre les caractères
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
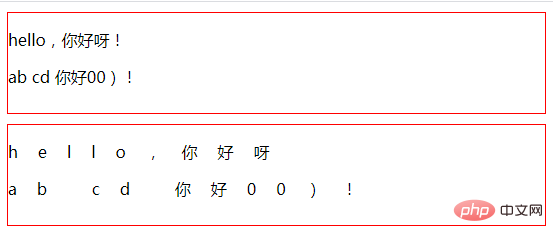
</html>Rendu :

Description :
L'attribut letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères) , cette propriété définit la quantité d'espace insérée entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres.
Valeurs d'attribut pouvant être définies :
| valeur | description |
|---|---|
| normal | par défaut. Ne spécifie aucun espace supplémentaire entre les caractères. |
| length | définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées). |
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

