Maison >interface Web >js tutoriel >Comment supprimer les éléments spécifiés du tableau es6
Comment supprimer les éléments spécifiés du tableau es6
- 青灯夜游original
- 2021-09-03 14:45:5622057parcourir
Deux méthodes de suppression : 1. Utilisez la fonction splice(), syntaxe "arr.splice(arr.findIndex(item=>item.id===id), 1)" ; 2. Utilisez la fonction filter() pour filtrer , la syntaxe est "arr=arr.filter((num,index)=>{return index!==val})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Le premier splice(index,num);
index représente la position en indice de l'élément du tableau, num représente le nombre d'éléments supprimés
arr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
findIndex(); position cible

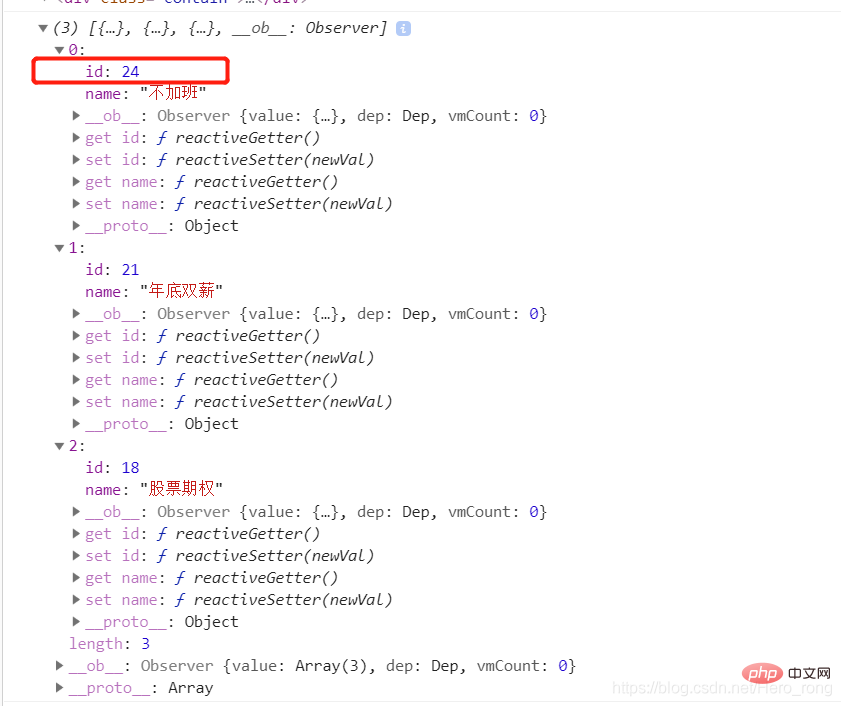
Comme le montre l'image, il y a trois éléments dans ce tableau. Maintenant, nous voulons supprimer l'élément avec l'identifiant 24, alors notre code devrait être écrit comme ceci
arr.splice(arr.findIndex(item => item.id === 24), 1)
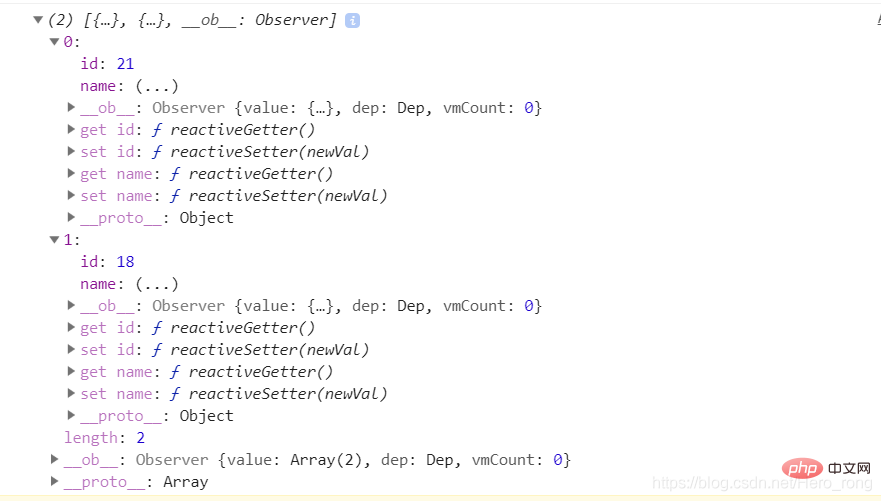
Imprimez-le et vous constaterez que le l'élément avec l'identifiant 24 sera supprimé !

La deuxième méthode arr.filter()
filter() crée un nouveau tableau. Les éléments du nouveau tableau sont vérifiés pour tous les éléments du spécifié. tableau qui remplit les conditions.
Remarque : filter() ne détectera pas les tableaux vides.
Remarque : filter() ne modifie pas le tableau d'origine.
array.filter(function(currentValue,index,arr), thisValue)


//这样就删除啦
arr = arr.filter((num,index)=>{return index !== val})[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

