Maison >Applet WeChat >Développement de mini-programmes >Comment couvrir la barre de navigation native et la barre d'état avec des fenêtres contextuelles personnalisées dans le développement Uniapp
Comment couvrir la barre de navigation native et la barre d'état avec des fenêtres contextuelles personnalisées dans le développement Uniapp
- 似水流年ヾ ^_^original
- 2021-08-30 10:53:15378parcourir
Lors du développement d'applications et de mini-programmes à l'aide du framework Uni, étant donné que la barre de navigation native et la barre d'état sont rendues par le framework natif, leur niveau sera supérieur à celui de toutes les zones de contenu, y compris le composant contextuel personnalisé

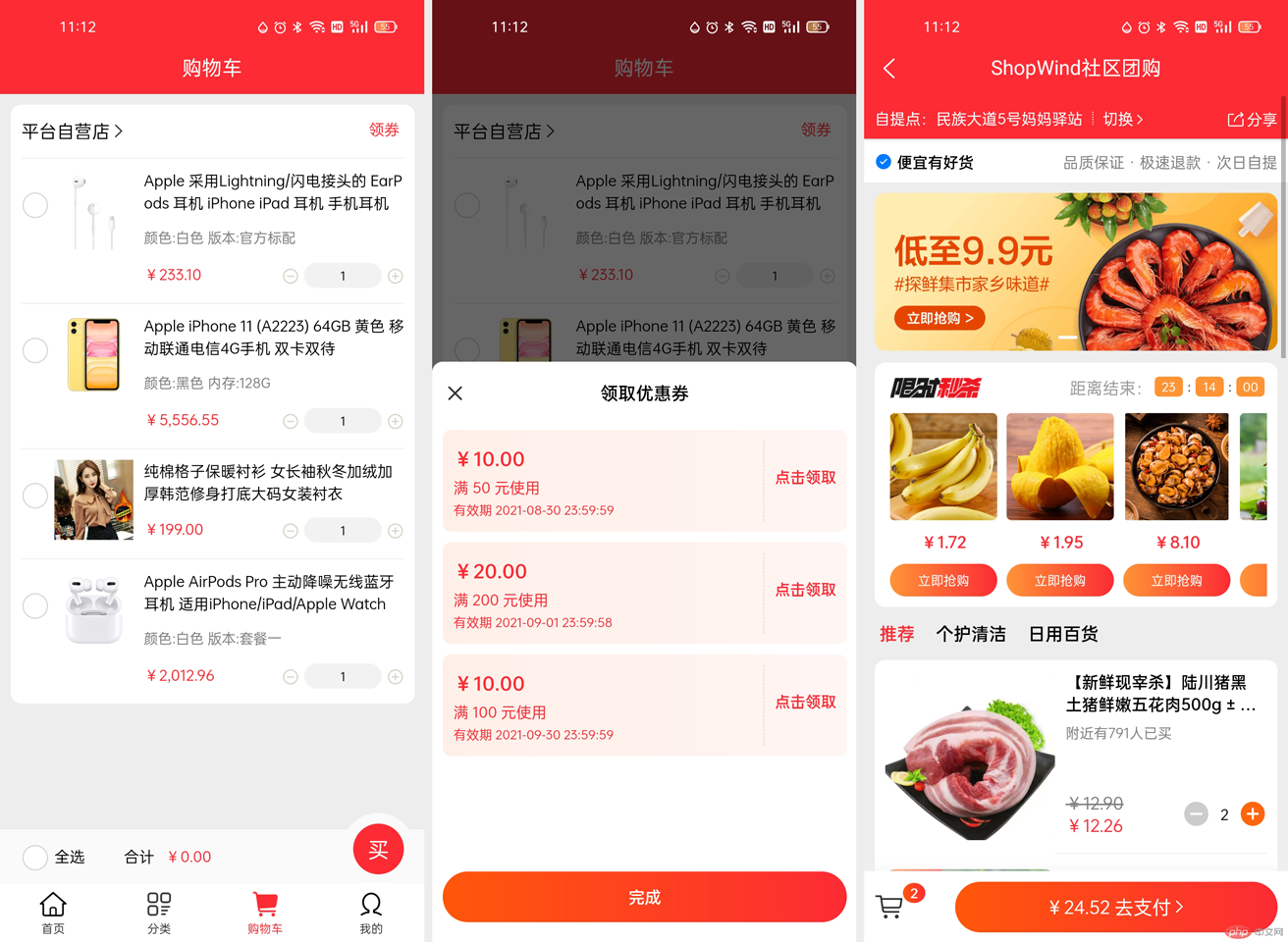
Alors, existe-t-il un moyen simple d'obtenir l'effet de couvrir la barre de navigation native ? La réponse est oui, sinon je ne ferais pas perdre le temps précieux de tout le monde en écrivant cet article, n’est-ce pas ? Les lecteurs anxieux peuvent d'abord regarder l'image. L'image que j'ai donnée a déjà produit cet effet.
Tout d'abord, nous devons savoir que la définition de la valeur du niveau (z-index) via CSS ne peut pas atteindre l'objectif Même si elle est définie sur 1 000 000 ou plus, cela n'aura aucun effet (sauf pour la publication sur H5). Cela est dû à la logique de rendu des pages du framework Uni.
// 设置多大都无效
.popup { z-index: 1000000 }Certaines technologies peuvent faire cela : changer la barre de navigation et la barre d'état en personnalisation, au lieu d'utiliser la méthode native, cela ne résout-il pas le problème hiérarchique ? Oui, c'est vrai, cela peut résoudre le problème. au cours du développement, la barre de navigation et la barre d'état natives sont incomparables aux barres non natives en termes d'effet de rendu et de compatibilité avec différents terminaux. De plus, l’utilisation de méthodes non natives dépasse le cadre de cet article.
Je vais vous présenter ici une méthode, et elle est très simple. Puisque nous ne pouvons pas couvrir la barre de navigation native via le composant pop-up, nous pouvons transformer la fenêtre contextuelle en page, puis restituer la page en page. un effet de fenêtre contextuelle. Comme vous le savez, passer à une nouvelle page peut couvrir la barre de navigation et la barre d'état natives, mais passer à une nouvelle page ne fonctionne pas bien, nous avons donc fait de cette page un pop-up. -fenêtre pour mettre les utilisateurs mal à l'aise. Elle passe à une nouvelle page, tout comme elle apparaît sur la page actuelle (comme notre fonction courante de recevoir des coupons sur la page de détails du produit).
Prenons comme exemple la fonction de collecte de coupons. Par exemple, le chemin de la page qui affiche les coupons est : pages/popup/coupon.vue Nous configurons la configuration suivante dans le fichier pages.json :
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}Ensuite, nous. besoin de faire apparaître la page de collecte de coupons. Écriture du fichier Vue (notez l'utilisation de open-type="navigate") :
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
Avec seulement les deux étapes ci-dessus, l'effet des fenêtres contextuelles personnalisées couvrant la barre de navigation et l'état natifs La barre est terminée et elle est compatible avec les applications et les mini-programmes. Ce sera un peu différent du côté H5, mais c'est acceptable. Si vous souhaitez de meilleurs résultats, il est recommandé d'utiliser la méthode de réglage des niveaux présentée ci-dessus.
Certains utilisateurs ont signalé que cette méthode n'est pas facile pour transférer des valeurs de manière interactive. En fait, ce n'est pas un problème, et il existe des solutions. Nous pouvons utiliser uni.setStorageSync ou transmettre directement des paramètres sur la page.

Si vous avez besoin du code source uni, vous pouvez le télécharger depuis le marché des plug-ins Dcloud, il est entièrement gratuit : Peut couvrir l'effet pop-up de la barre de navigation native et de la barre d'état
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

