Maison >interface Web >tutoriel HTML >Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)
Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)
- 奋力向前original
- 2021-08-27 14:16:187131parcourir
Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS pour créer un effet de battement de coeur simple (explication détaillée du code)", je vous ai présenté comment utiliser CSS pour créer un effet de battement de coeur simple. L'article suivant vous présentera comment utiliser html+css pour obtenir l'effet carrousel. Voyons comment le faire ensemble.

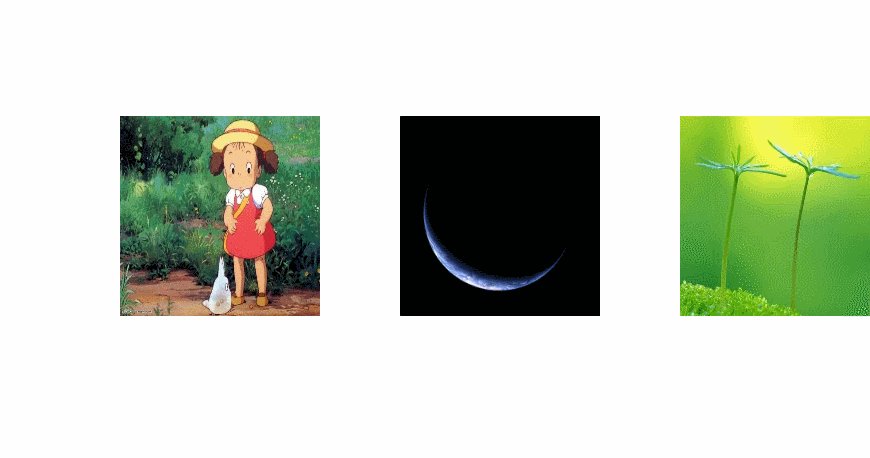
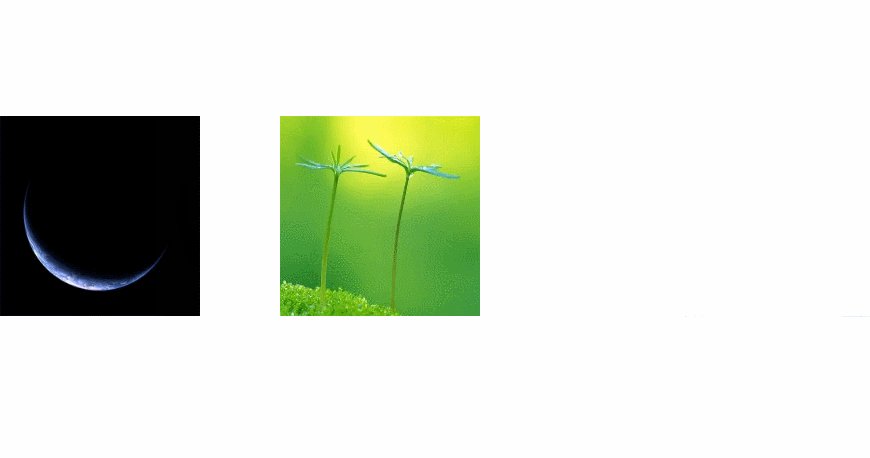
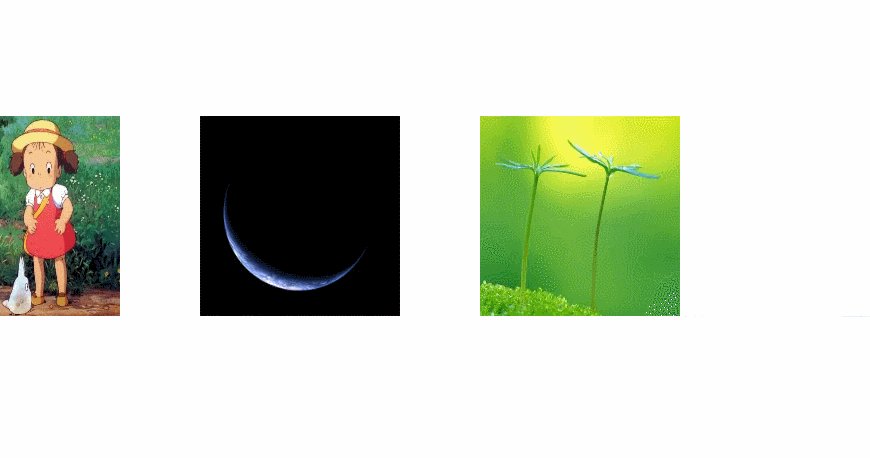
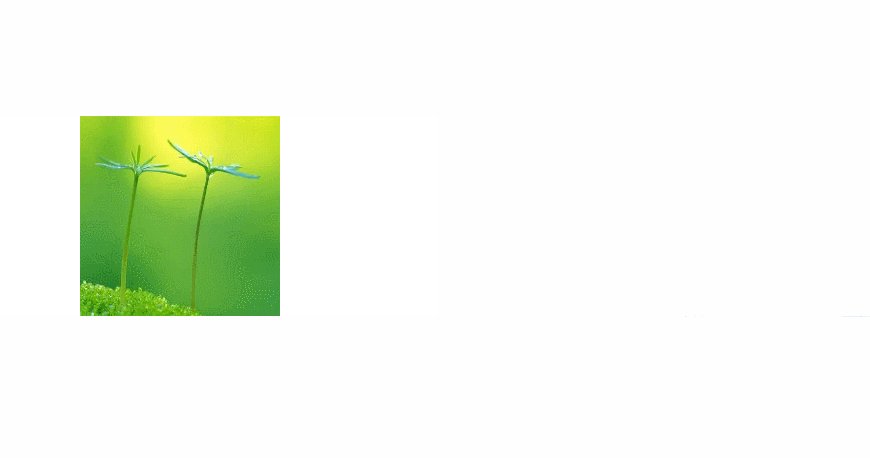
L'effet de la promotion du carrousel est le suivant

Écrivez d'abord la partie Html, vous pouvez comprendre cette balise div, si vous écrivez Ces balises div peuvent être utilisées lors de l'utilisation de CSS ou JS, <div id="container"> est Un <code>div dont le ID est container Sans entrer dans trop de détails, voici un exemple de code. Html部分,你可以理解这个div标签,如果你写CSS或者JS的时候可以用到这几个div标签,<div id="container">就是 一个<code>ID为container的div,先不说多,下面给大家代码示例。
div id="container"> <div id="screen">
id="screen" 这个可以给div标签那个块状设置属性,比如 宽、高、颜色、等等。<a href="#">href</a>在是CSS代码的一种意思是指定超链接目标,<img alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" > 标签的src属性是必需的。它的值是图像文件的URL,也就是引用该图像的文件的的绝对路径或相对路径。
a href="#"用法
<a href="#" onclick="window.close()"></a>
分类
内部连接:<a href="#/URL">name</a>
锚记:<a name="object-name">name</a><a>name</a>
外部链接:<a href="URL">name</a>建立一个以name为表象的网址链接。
链接说明文字:<a href="/" title="链接说明">...</a>
img src=""用法
图片和HTML文本在同一目录下:例如index.html和img.jpg
<img src="img.jpg" alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" >
图片和HTML不在同一目录下: 图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
<img src="images/img.jpg" alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" >
图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
<img src="../images/img.jpg" alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" >
将图像宽度和高度分别设置为 200 像素:<img alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" >标签的height和width属性设置图像的尺寸。
<img src="#" style="max-width:90%" style="max-width:90%" alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" >
html完整代码
ok,写完html编辑代码,接下来使用css写编辑
用内外边距均设置为0px,再来screen中a标签设置为【左浮动】并且设置动画属性,周期为1s并且无限循环。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;代码效果

设置container宽度高度均为200px(与图片宽度相同),并且将溢出部分隐藏起来。
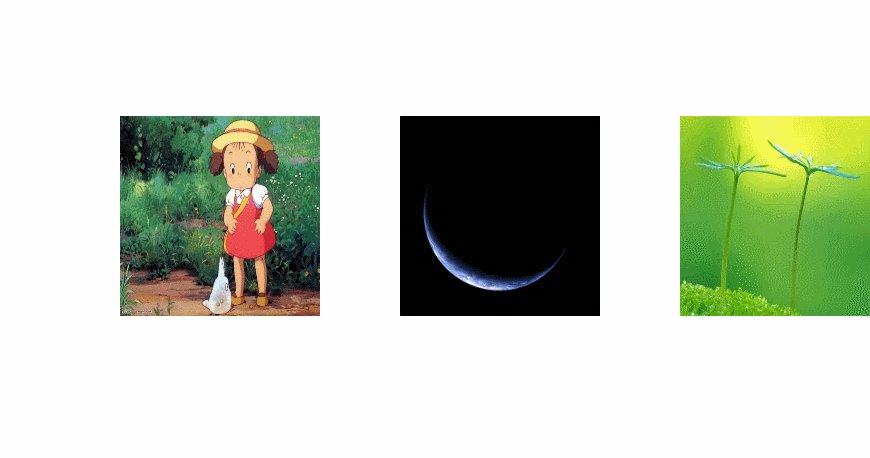
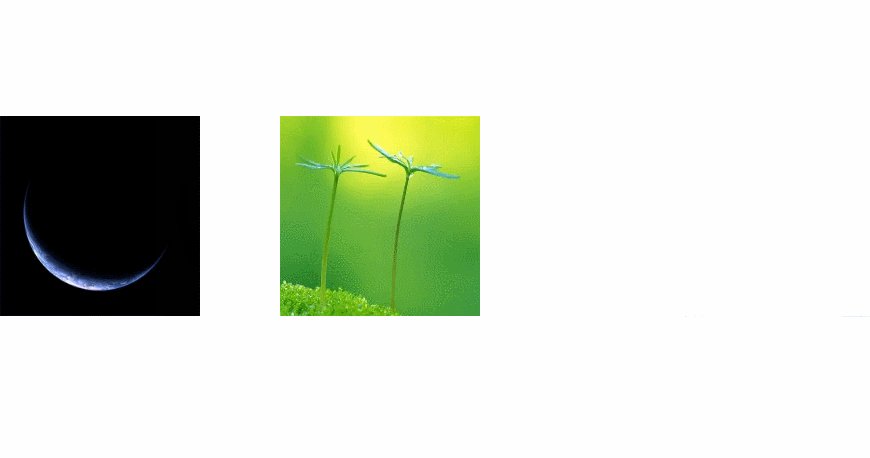
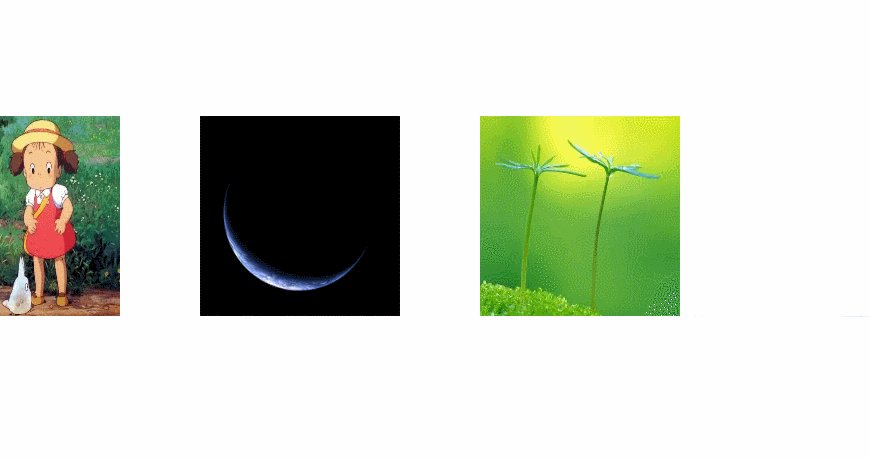
在并排五张图的直线上,以每张图左下角为坐标点,其横坐标分别为0px,200px,400px,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}
id="screen" Ceci peut définir des attributs pour le bloc de balises div, tels que la largeur, la hauteur, la couleur, etc. <a href="#">href</a> est une sorte de code CSS qui spécifie la cible du lien hypertexte, <img alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" > La balise L'attribut src est requis. Sa valeur est le URL du fichier image, qui est le chemin absolu ou le chemin relatif du fichier qui référence l'image.
a href="#"Utilisation
Catégorie
Connexion interne : <a href="#/URL">name</a>
<a name="object-name">name</a><a href="#object-name">name< ; /a></a>Lien externe : <a href="URL">name</a>Créez une URL avec name comme lien de représentation . Texte de description du lien : <a href="/" title="Description du lien">...</a>
img src=""Usage
Les images et le texte HTML sont dans le même répertoire : par exemple index.html et img.jpg rrreee L'image et L'image HTML ne sont pas dans le même répertoire : l'image img.jpg est dans le dossier images, index.html code> et <code le dossier>images est dans le même répertoirerrreeeimg.jpg se trouve dans le dossier images et index. html est dans controllerimages et controller sont dans le même répertoirerrreee
width de la balise code><img alt="Vous apprendre étape par étape comment utiliser html+css pour obtenir un effet carrousel (partage de code)" > définissent les dimensions de l'image. 🎜rrreee🎜code HTML complet🎜rrreee🎜ok, après avoir écrit le code d'édition html, puis utilisez CSS pour écrire et éditer🎜🎜Définissez les marges intérieure et extérieure sur 0px, puis sur écran La balise <code>a est définie sur [left flottant] et l'attribut d'animation est défini. Le point est 1s et il boucle à l'infini. 🎜rrreee🎜Effet de code🎜🎜
 🎜🎜Définissez la largeur et la hauteur du
🎜🎜Définissez la largeur et la hauteur du conteneur sur 200px (identique à la largeur de l'image) et masquez la partie de débordement. 🎜🎜Sur la ligne droite de cinq images côte à côte, en prenant le coin inférieur gauche de chaque image comme point de coordonnées, les abscisses sont 0px, 200px, 400px code>, 600px, 800px🎜rrreee🎜Code d'effet🎜🎜🎜🎜🎜ok, code CSS complet🎜🎜code complet🎜rrreee🎜【Fin】 🎜🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML/CSS🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




