Maison >interface Web >js tutoriel >Tableau JS apprenant à épisser tous les éléments et à renvoyer une chaîne
Tableau JS apprenant à épisser tous les éléments et à renvoyer une chaîne
- 青灯夜游original
- 2021-08-19 14:17:205036parcourir
Dans l'article précédent « Apprentissage du tableau JS : Comment supprimer n'importe quel élément basé sur l'indice du tableau », nous avons présenté la méthode d'utilisation de l'opérateur delete ou de la méthode splice() pour supprimer des éléments du tableau en fonction de l'indice du tableau. Cette fois, nous continuons à apprendre et à pratiquer les tableaux JavaScript et à voir comment convertir des tableaux en chaînes. Les amis intéressés peuvent en apprendre davantage ~
Le thème de cet article est : assembler tous les éléments du tableau en une chaîne. C'est-à-dire convertir le tableau en chaîne. Par exemple, le tableau suivant :
arr = [1,2,3,4,5,6,7,8,9,0];
Vous souhaitez fusionner tous les éléments et renvoyer une chaîne, telle que "1234567890" ou "1,2,3,4,5,6 , 7,8,9,0", comment faire ? Ci-dessous, nous présentons plusieurs méthodes. 1234567890”或者“1,2,3,4,5,6,7,8,9,0”,这要怎么操作?下面我们介绍几种方法。
方法一:使用for循环遍历数组,拼接每个数组元素
遍历数组我们使用for循环;拼接可以利用字符串连接运算符“+”、也可使用concat()方法(具体可以阅读文章《JS字符串学习之巧用函数来连接多个字符串》)
我们看看实现代码:
var arr = [1,2,3,4,5,6,7,8,9,0];
var i,str="";
for(i=0;i<arr.length;i++){ //循环遍历数组
//拼接
str=str.concat(arr[i]);
//str=str + arr[i];
}
console.log(str);输出结果:
说明:这种方法适用于一维数组转字符串。
方法二:使用toString()方法
toString()可以把每个元素转换为字符串,然后以逗号连接输出显示。(注:toString()方法不支持自定义分隔符!)
var arr = [1,2,3,4,5,6,7,8,9,0]; var str; str=arr.toString(); console.log(str);
toString()方法可以处理多维数组,会以迭代的方式把所有数组都转换为字符串。
var arr = [1,[2,3],[4,5],[6,[7,[8,9],0]]]; var str; str=arr.toString(); console.log(str);
方法三:使用join()方法
array.join(separator)方法用于把数组 array 中的所有元素放入一个字符串,每个元素可以使用 separator参数设置的分隔符进行分隔;如果省略该参数,则默认使用逗号“,”分隔(这就和toString()方法的输出一样了)。
var arr = [1,2,3,4,5,6,7,8,9,0]; var str1,str2,str3; str1=arr.join(); str2=arr.join('-'); str3=arr.join('=='); console.log(str1); console.log(str2); console.log(str3);
如果不想有分隔符,那么可以设置separator参数为空字符串('');
var arr = [1,2,3,4,5,6,7,8,9,0]; var str; str=arr.join(''); console.log(str);

join()方法也可以处理多维数组,不过需要省略参数,输出和toString()一样:
var arr = [1,[2,3],[4,5],[6,[7,[8,9],0]]]; var str; str=arr.join(); console.log(str);
说明:
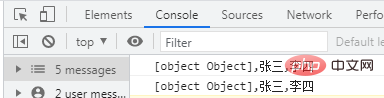
如果数组中包括了对象(非简单类型),那么调用join()和toString()方法所出来的结果,无论该元素的内容是什么,都是显示[object Object]
 Nous utilisons une boucle for pour parcourir le tableau ; l'épissage peut utiliser l'opérateur de connexion de chaîne "+" ou concat( ) Méthode (pour plus de détails, vous pouvez lire l'article "Conseils d'apprentissage des chaînes JS : utilisez des fonctions pour vous connecter plusieurs chaînes
Nous utilisons une boucle for pour parcourir le tableau ; l'épissage peut utiliser l'opérateur de connexion de chaîne "+" ou concat( ) Méthode (pour plus de détails, vous pouvez lire l'article "Conseils d'apprentissage des chaînes JS : utilisez des fonctions pour vous connecter plusieurs chaînes
Jetons un coup d'œil au code d'implémentation :
var arr = [{姓名: '李华'}, '张三', '李四'];
console.log(arr.toString()); // "[object Object],张三,李四"
console.log(arr.join()); // "[object Object],张三,李四"Résultat de sortie :
 🎜🎜Remarque : Cette méthode convient à la conversion de tableaux unidimensionnels en chaînes. 🎜🎜Méthode 2 : utilisez la méthode toString()🎜🎜toString() peut convertir chaque élément en chaîne, puis connecter la sortie avec des virgules pour l'affichage. (Remarque : la méthode toString() ne prend pas en charge les délimiteurs personnalisés !) 🎜rrreee🎜
🎜🎜Remarque : Cette méthode convient à la conversion de tableaux unidimensionnels en chaînes. 🎜🎜Méthode 2 : utilisez la méthode toString()🎜🎜toString() peut convertir chaque élément en chaîne, puis connecter la sortie avec des virgules pour l'affichage. (Remarque : la méthode toString() ne prend pas en charge les délimiteurs personnalisés !) 🎜rrreee🎜 La méthode 🎜🎜toString() peut gérer des tableaux multidimensionnels et convertir tous les tableaux en chaînes de manière itérative. 🎜rrreee🎜
La méthode 🎜🎜toString() peut gérer des tableaux multidimensionnels et convertir tous les tableaux en chaînes de manière itérative. 🎜rrreee🎜 🎜🎜 Méthode 3 : Utiliser la méthode join()🎜🎜La méthode
🎜🎜 Méthode 3 : Utiliser la méthode join()🎜🎜La méthode array.join(separator) est utilisée pour mettre tous les éléments du tableau dans une chaîne. Chaque élément peut utiliser le. séparateur défini par le paramètre separator pour séparer ; si ce paramètre est omis, les virgules "," seront utilisées par défaut pour séparer (c'est la même chose que la sortie du toString() . 🎜rrreee🎜 🎜🎜 Si vous ne souhaitez pas avoir de séparateur, vous pouvez définir le paramètre séparateur sur une chaîne vide (
🎜🎜 Si vous ne souhaitez pas avoir de séparateur, vous pouvez définir le paramètre séparateur sur une chaîne vide ('');🎜rrreee🎜 🎜🎜 La méthode join() peut également gérer des tableaux multidimensionnels, mais les paramètres doivent être omis, et le résultat est le même que toString() : 🎜 rrreee🎜
🎜🎜 La méthode join() peut également gérer des tableaux multidimensionnels, mais les paramètres doivent être omis, et le résultat est le même que toString() : 🎜 rrreee🎜 🎜🎜Remarque :🎜🎜Si le tableau contient des objets (types non simples), alors les résultats de l'appel de join() et toString() les méthodes, quel que soit le contenu de l'élément, seront affichées
🎜🎜Remarque :🎜🎜Si le tableau contient des objets (types non simples), alors les résultats de l'appel de join() et toString() les méthodes, quel que soit le contenu de l'élément, seront affichées [object Object]String. 🎜rrreee🎜🎜🎜🎜Généralement, dans les scénarios réels, la méthode join() est utilisée plus souvent. 🎜🎜D'accord, c'est tout. Si vous en avez besoin, vous pouvez lire : 🎜Tutoriel avancé javascript🎜🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


