Maison >interface Web >js tutoriel >Explication détaillée de la façon de multiplier et diviser deux nombres via javascript
Explication détaillée de la façon de multiplier et diviser deux nombres via javascript
- 藏色散人original
- 2021-08-12 17:53:015023parcourir
Dans l'article précédent "Calculer le volume d'un cylindre via javascript et conserver 4 décimales", je vous ai présenté comment calculer le volume d'un cylindre via javascript. Les amis intéressés peuvent également en apprendre davantage ~
Version chinoise de. cet article Le sujet est "Écrire un programme JavaScript pour calculer le produit et le quotient de deux nombres (à partir de la saisie de l'utilisateur)".
Si nous devons calculer la multiplication et la division sur la base de deux nombres saisis par l'utilisateur, nous devons alors commencer par créer un formulaire.
Je vais vous donner le code d'implémentation complet directement ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style type="text/css">
body {margin: 30px;}
</style>
</head>
<body>
<form>
第一个数 : <input type="text" id="firstNumber" /><br>
第二个数: <input type="text" id="secondNumber" /><br>
<input type="button" onClick="multiplyBy()" Value="相乘" />
<input type="button" onClick="divideBy()" Value="相除" />
</form>
<p>计算结果是: <br>
<span id = "result"></span>
</p>
<script>
function multiplyBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 * num2;
}
function divideBy()
{
num1 = document.getElementById("firstNumber").value;
num2 = document.getElementById("secondNumber").value;
document.getElementById("result").innerHTML = num1 / num2;
}
</script>
</body>
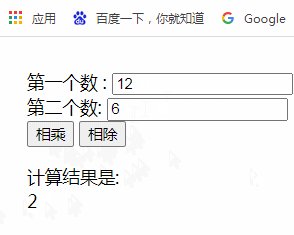
</html>Voir l'effet via le navigateur comme suit :

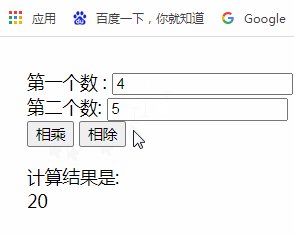
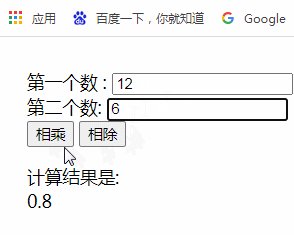
Ensuite, saisissons simplement deux nombres pour voir les résultats du calcul de multiplication et de division :

Rien de mal ! Tout à fait vrai !
Dans le code ci-dessus :
document.getElementById(id).value : L'attribut value définit ou renvoie la valeur de l'attribut value du champ de texte. document.getElementById(id).value: value属性设置或返回文本字段的value属性的值。
document.getElementById("result").innerHTM : innerHTML属性设置或返回元素的HTML内容(内部HTML)。
→注:HTML DOM定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName();不过,如果需要查找文档中的一个特定的元素,最有效的方法是getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。
还有关键计算相乘和相除的公式“num1 * num2”和“num1 / num2
document.getElementById("result").innerHTM : L'attribut innerHTML définit ou renvoie le contenu HTML de l'élément (HTML interne). Enfin, je voudrais recommander "🎜🎜Tutoriel JavaScript de base🎜🎜" à tout le monde~ Bienvenue à tous pour apprendre~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

