Maison >interface Web >Questions et réponses frontales >Une astuce pour corriger l'image d'arrière-plan des éléments de positionnement CSS
Une astuce pour corriger l'image d'arrière-plan des éléments de positionnement CSS
- 醉折花枝作酒筹original
- 2021-08-13 11:52:552000parcourir
Dans l'article précédent, nous avons appris comment utiliser l'attribut background-origin pour positionner l'image d'arrière-plan d'un élément. Veuillez consulter "Une astuce pour positionner l'image d'arrière-plan par rapport à l'origine en CSS". Cette fois, nous découvrirons la méthode de positionnement de l'image de fond de l'élément. Vous pourrez vous y référer si nécessaire.
Dans le dernier article, Xiaolizi a cet attribut que nous allons présenter. Je ne sais pas si vous vous en souvenez encore. Si vous ne vous en souvenez pas, revenez en arrière et jetez un œil. Le dernier article présentait principalement l’attribut background-origin, je n’ai donc pas parlé d’autre chose. Aujourd’hui, nous nous concentrons sur l’attribut background-position.
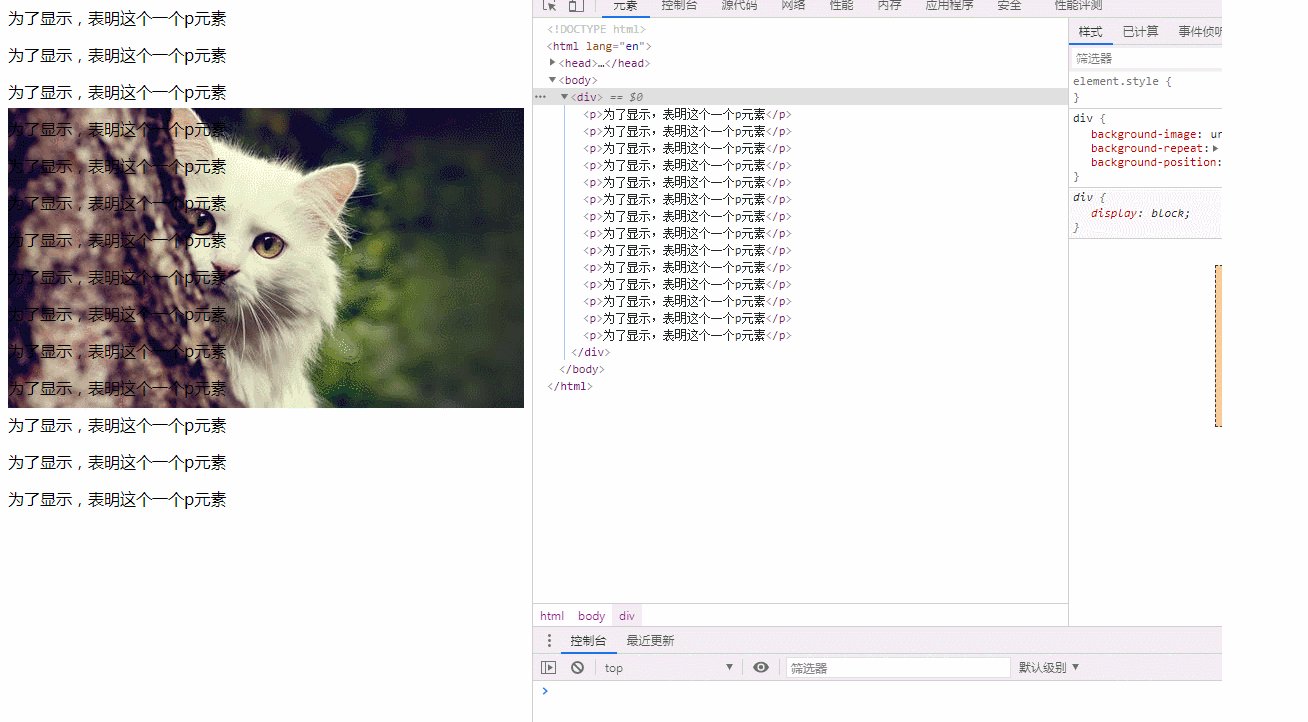
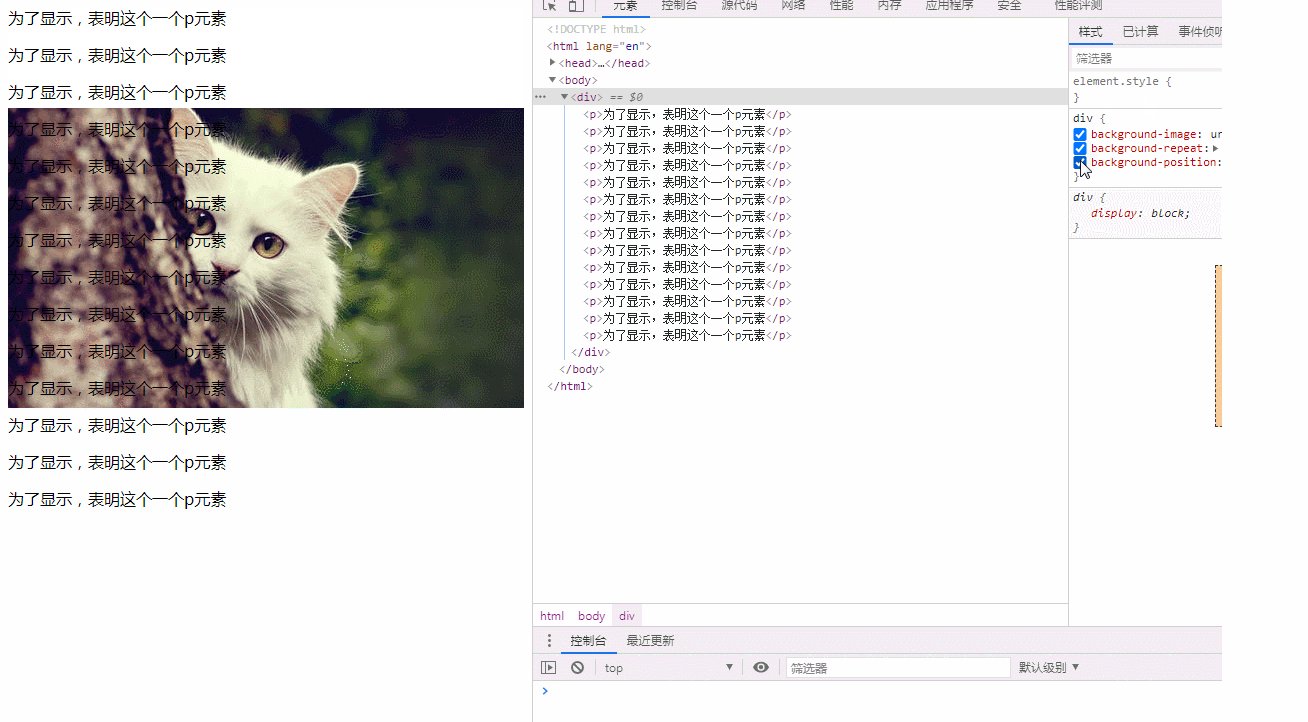
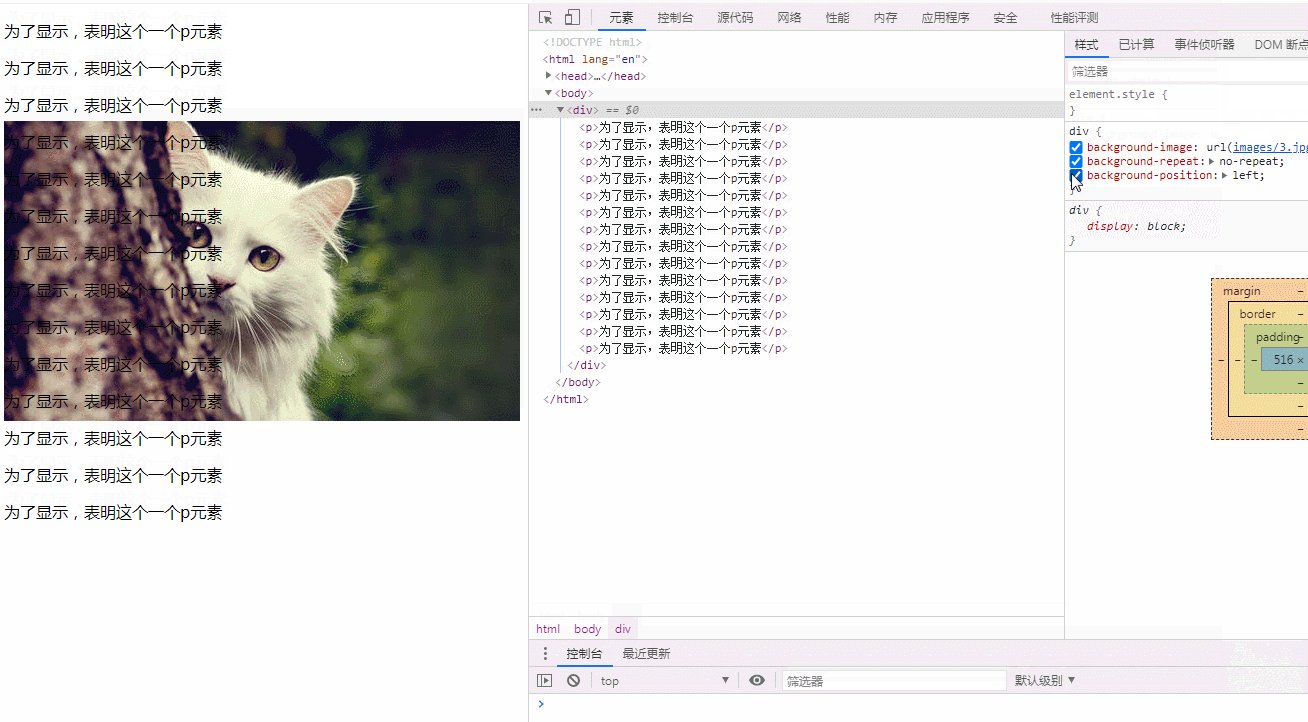
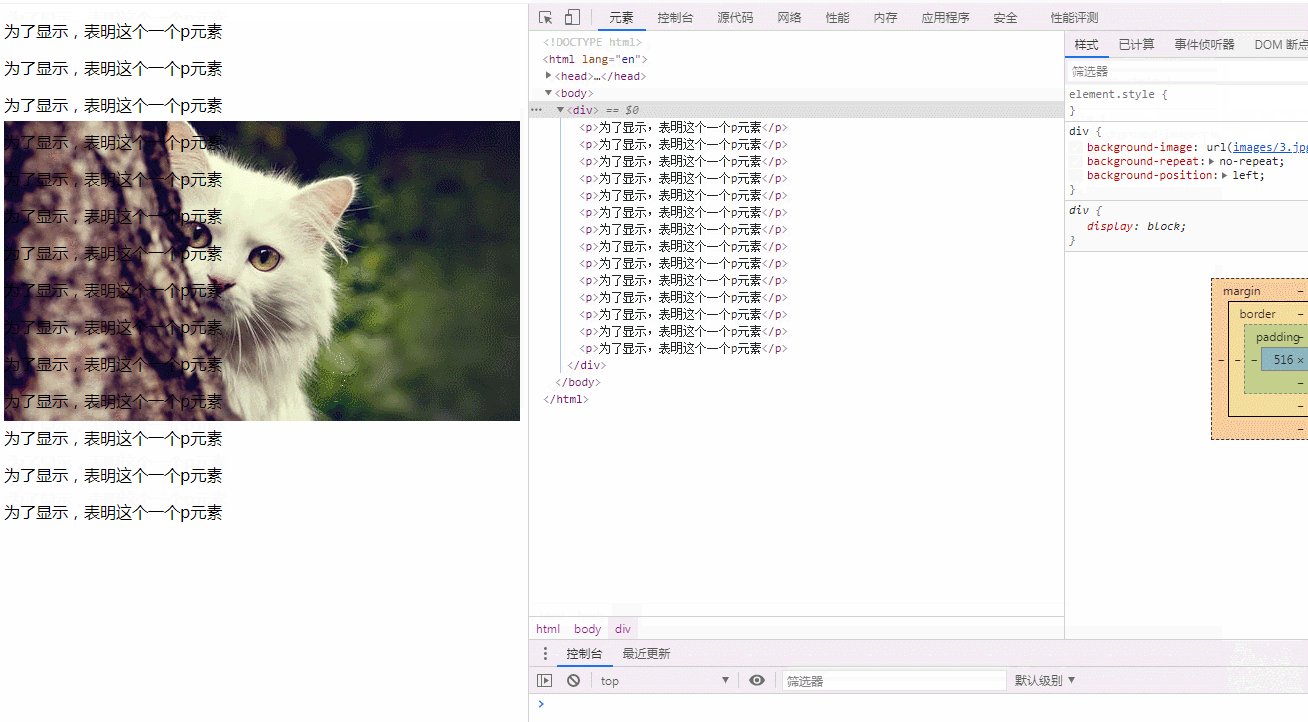
Regardons d’abord un petit marron.
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>Le résultat de ce petit exemple est

Nous pouvons voir que lorsque nous annulons l'effet de "background-position:left;", nous pouvons constater qu'il était à l'origine en dessous L’image d’arrière-plan a soudainement sauté vers le haut. Lorsque l'effet "background-position:left;" est coché, l'image d'arrière-plan revient à sa position d'origine. Il semble que l’attribut background-position soit la clé pour déplacer l’image d’arrière-plan, jetons donc un coup d’œil à cet attribut. background-position:left;”的效果取消掉的时候,可以发现原来在下方的背景图一下子就跑到顶部了。将“background-position:left;”的效果勾选上的时候,这个背景图又跑回原位置了。看来background-position这个属性才是背景图移动的关键啊,那就看看这个属性吧。
background-position属性设置背景图像的起始位置。这个属性设置背景原图像(由background-image
background-image) à partir de laquelle l'image d'arrière-plan, si elle est répétée, commencera.
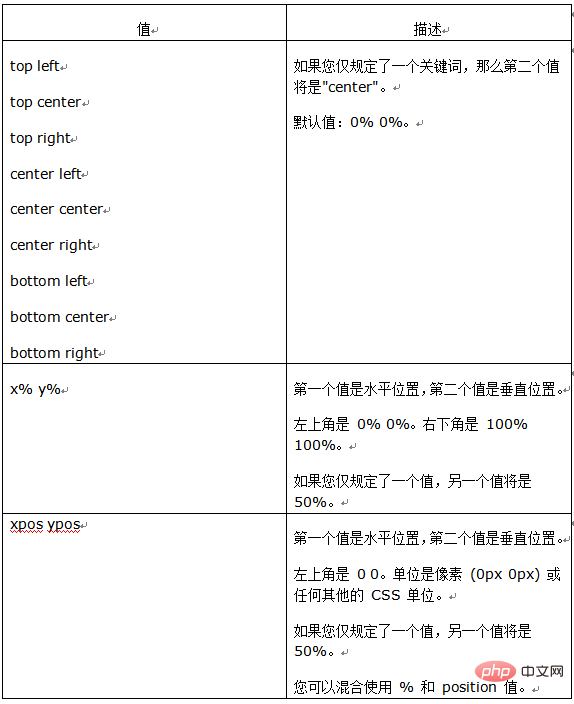
Cet attribut a beaucoup de valeurs d'attribut. Pour la commodité de tous, je publierai simplement un graphique. Vous pouvez consulter le graphique.

Apprentissage recommandé : Tutoriel vidéo CSS
🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

