Maison >interface Web >Questions et réponses frontales >Utilisez intelligemment CSS pour corriger l'image d'arrière-plan dans la fenêtre
Utilisez intelligemment CSS pour corriger l'image d'arrière-plan dans la fenêtre
- 醉折花枝作酒筹original
- 2021-08-12 16:38:281861parcourir
Dans l'article précédent, nous avons appris comment définir l'arrière-plan des éléments, veuillez lire "Obtenez des arrière-plans colorés d'éléments CSS en une seule astuce". Cette fois, nous apprendrons comment corriger l'image d'arrière-plan dans la fenêtre. Vous pouvez vous y référer si nécessaire.
Que devons-nous faire lorsque nous voulons corriger l'image d'arrière-plan ?
<style>
body{
background-image: url("images/1.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
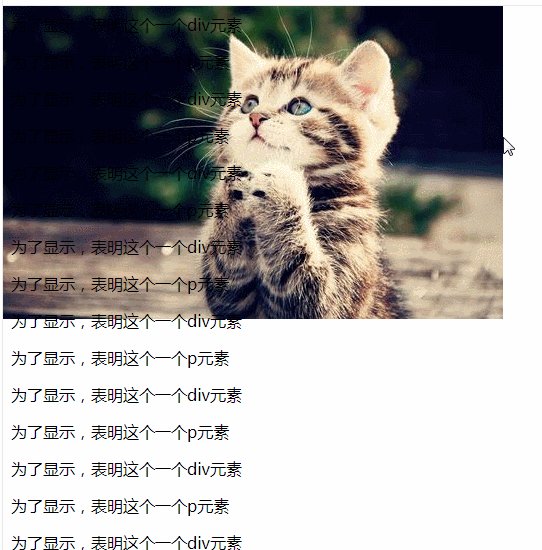
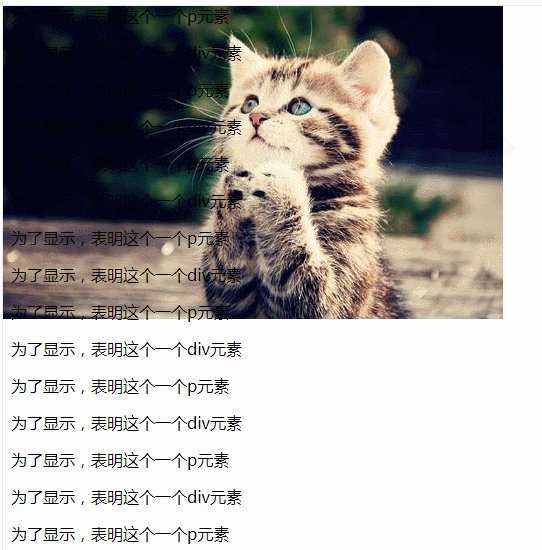
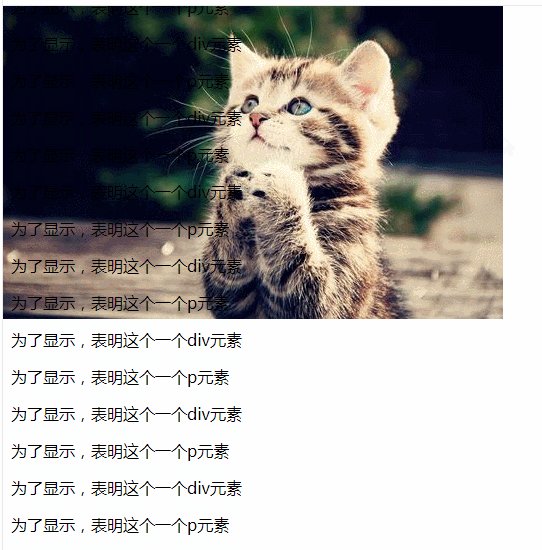
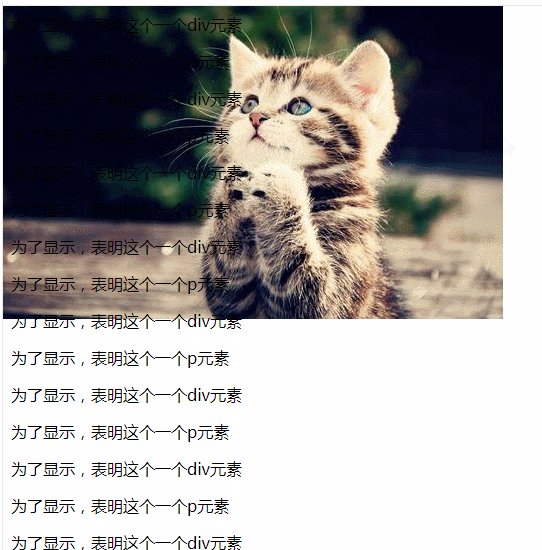
</body>Le résultat de ce petit exemple est

Nous pouvons voir que l'arrière-plan de ce petit exemple ne change vraiment pas au fur et à mesure que le texte bouge. Après en avoir appris autant, examinons quels attributs peuvent être utilisés pour définir l'arrière-plan à corriger.
background-attachment La propriété définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
Cet attribut a plusieurs valeurs, parmi lesquelles scroll est la valeur par défaut. signifie que l'image d'arrière-plan se déplacera lorsque le reste de la page défilera, tandis que fixe signifie que l'image d'arrière-plan ne bougera pas lorsque le reste de la page défilera. Il existe également une valeur local. Cette valeur d'attribut clé indique que l'arrière-plan est fixe par rapport au contenu de l'élément. Si un élément dispose d'un mécanisme de défilement, l'arrière-plan défilera avec le contenu de l'élément, et la zone de dessin et la zone de positionnement de l'arrière-plan seront relatives à la zone de défilement plutôt qu'à la bordure les contenant.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

