Maison >interface Web >tutoriel HTML >Comment utiliser HTML pour créer un formulaire de soumission concis (explication détaillée du code)
Comment utiliser HTML pour créer un formulaire de soumission concis (explication détaillée du code)
- 奋力向前original
- 2021-08-02 16:45:029155parcourir
Dans l'article précédent "Débutant : Comment utiliser la balise a pour créer un lien (partager)", je vous ai présenté comment utiliser la balise A pour créer un lien. L'article suivant vous présentera comment utiliser HTML pour créer un formulaire. Voyons comment le faire ensemble. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Comment créer un formulaire en HTML
Les fonctions courantes telles que « connexion » et « enregistrement » dans les pages Web sont généralement implémentées à l'aide de formulaires. Par exemple, voici un exemple de formulaire de connexion, qui utilise. <input> et <button></button><input>和<button></button>
代码示例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
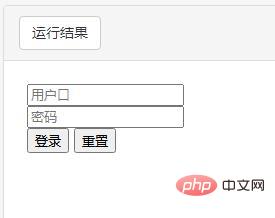
代码效果图

<form></form>表单的外壳:让用户提交一组数据,通常配合其他元素一起使用。
<br> 标签是空标签:使用 <br> 来输入空行,而不是分割段落。
<input> 单行文本输入框:元素通常指定用户输入,单纯的<input>用单行输入。
<input>
<button></button>按钮:元素一般会配合其他元素或JavaScript使用
代码标记了一个按钮
<button type="button">...</button>
<placeholder></placeholder>exemple de code
input placeholder="用户口"rendu de code🎜🎜
 🎜🎜
🎜🎜<form></form>🎜Coquille du formulaire : 🎜Permet aux utilisateurs de soumettre un ensemble de données, généralement utilisées en conjonction avec d'autres éléments. 🎜🎜<br> 🎜les balises sont des balises vides : 🎜Utilisez <br> pour saisir des lignes vides au lieu de diviser les paragraphes. 🎜🎜<input>🎜 Zone de saisie de texte sur une seule ligne : l'élément 🎜 spécifie généralement la saisie de l'utilisateur, et <input> utilise simplement une entrée sur une seule ligne. 🎜rrreee🎜<button></button>🎜Bouton : 🎜L'élément est généralement utilisé en conjonction avec d'autres éléments ou JavaScript 🎜🎜Le code marque un bouton🎜rrreee🎜<placeholder></placeholder>🎜Caractères du compte : 🎜Lorsque la zone de saisie est vide, du contenu d'orientation peut être affiché à l'intérieur pour permettre à l'utilisateur de savoir comment saisir 🎜rrreee🎜Apprentissage recommandé : 🎜Tutoriel vidéo HTML🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner des effets de lignes d'énergie sympas sur un canevas HTML5 (avec code)
- Comment référencer des fichiers CSS en HTML
- Comment utiliser HTML pour créer une barre de navigation simple et esthétique (explication détaillée du code)
- Apprenez vite ! Afficher un tableau HTML et afficher les valeurs des variables via PHP

