Maison >interface Web >tutoriel CSS >Comment définir l'effet de lueur de la police avec CSS
Comment définir l'effet de lueur de la police avec CSS
- 青灯夜游original
- 2021-07-27 16:34:0919804parcourir
En CSS, vous pouvez utiliser l'attribut text-shadow pour définir l'effet de lueur de la police ; cet attribut peut ajouter un effet d'ombre au texte, définir le décalage horizontal et le décalage vertical de l'ombre sur 0 et augmenter la distance de l'ombre. flou d'ombre, c'est-à-dire peut obtenir l'effet de polices brillantes à l'extérieur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut text-shadow pour définir l'effet de lueur de la police.
L'attribut text-shadow ajoute un effet d'ombre au texte. La syntaxe est la suivante :
text-shadow: h-shadow v-shadow blur color;
h-shadow : la position de l'ombre horizontale (le décalage horizontal de l'ombre), qui peut être un valeur négative et est obligatoire
v-shadow : La position de l'ombre verticale (le décalage vertical de l'ombre), peut être une valeur négative, obligatoire
blur : la distance du flou de l'ombre (la valeur par défaut est 0), facultatif
color : la couleur de l'ombre (la couleur par défaut est la couleur de la police actuelle), facultatif
À première vue, la propriété text-shadow n'est utilisée que pour définir l'ombre du texte, et ne semble pas obtenir l'effet de lueur de la police.
En fait, c'est la subtilité de la propriété text-shadow.
Lorsque le décalage horizontal et le décalage vertical de l'ombre sont tous deux égaux à 0, l'ombre coïncide avec le texte.
À ce stade, si vous augmentez la distance du flou de l'ombre, vous pouvez obtenir l'effet de lueur extérieure de la police.
Bien sûr, afin de rendre la lueur extérieure encore plus cool, vous devez utiliser une autre fonctionnalité de text-shadow : définir plusieurs ombres en même temps (utilisez des virgules pour séparer plusieurs ombres)
Exemple de code :
Code HTML
<div class="container">
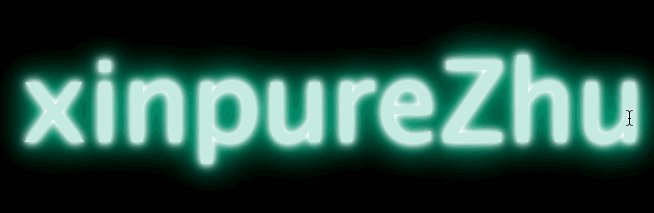
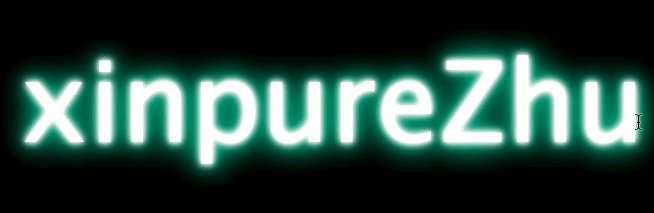
<p>xinpureZhu</p>
</div>Code CSS
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}Schéma de rendu

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser l'icône de police CSS
- Comment modifier le CSS par identifiant dans jquery
- Comment changer le poids de la police en CSS
- Comment étirer l'image d'arrière-plan en CSS
- Comment définir une ligne continue en CSS
- Comment ajouter des commentaires à la feuille de style CSS
- Comment introduire une feuille de style CSS externe
- Quels types de feuilles de style CSS existe-t-il ? Quelle est la priorité du sélecteur ?

