Maison >interface Web >tutoriel CSS >Que signifie float en CSS
Que signifie float en CSS
- 醉折花枝作酒筹original
- 2021-07-14 10:32:095498parcourir
CSS float est une méthode permettant de retirer un élément du flux du document, le faisant se déplacer vers la gauche ou la droite et les éléments qui l'entourent se réorganiser. Float est souvent utilisé pour les images, mais il est également très utile en mise en page.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le soi-disant CSS flottant signifie que l'élément flottant s'éloignera du flux normal du document et se déplacera vers la gauche ou la droite en fonction de la valeur de float jusqu'à ce que sa limite extérieure touche la limite intérieure de l'élément parent ou de l'élément parent. limite extérieure d’un autre élément flottant.
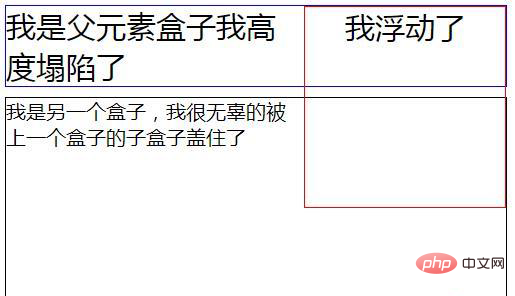
Si l'élément A flotte et que l'élément initialement classé après l'élément constate que l'élément A n'est plus dans le flux de documents, il l'ignorera et remontera jusqu'à l'élément devant l'élément A (PS : Mais le le texte ne l'ignorera pas. Il entourera également l'élément A, c'est-à-dire que l'élément A ne se détache pas du flux de texte

CSS Float déplacera l'élément vers la gauche ou la droite, et les éléments autour. il sera également réorganisé. , est souvent utilisé pour les images, mais il est également très utile dans la mise en page
Lorsque vous utilisez float pour rompre avec le flux de documents, les autres zones ignoreront cet élément, mais le texte des autres zones le sera toujours. faites de la place pour cet élément et enveloppez-le. (On peut dire qu'il est partiellement ignoré)
Étant donné que la boîte flottante n'est pas dans le flux normal du document, les éléments de niveau bloc dans le flux normal du document se comportent comme si l'élément flottant n'existe pas
Pour la position : absolue, il est séparé du document. Les éléments fluides, les autres cases et le texte dans les autres cases l'ignoreront
Élément flottant :
La direction horizontale de l'élément signifie. que l'élément ne peut se déplacer que vers la gauche et la droite, mais pas vers le haut et vers le bas
Un élément flottant essaiera de se déplacer aussi loin que possible jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante.
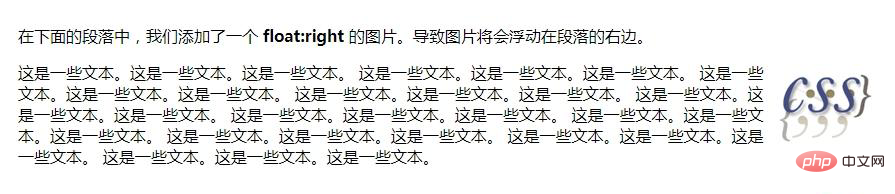
Les éléments après l'élément flottant s'enrouleront autour de lui Les éléments avant l'élément flottant ne seront pas affectés Si l'image flotte à droite, le flux de texte suivant s'enroulera à sa gauche : Exemple :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML中文网</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Que signifie float en CSS" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>Rendu :
Apprentissage recommandé :  Tutoriel vidéo CSS
Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- qu'est-ce que le préprocesseur CSS
- Comment mettre l'italique en CSS
- Comment ajouter une image de fond à un bouton en CSS (explication détaillée et exemples)
- HTML+css+js réalise une rotation du ciel étoilé et un effet de fondu du texte (code joint)
- Quels sont les styles d'héritage CSS ?
- Que signifie la balise en CSS

