Maison >interface Web >Questions et réponses frontales >En quoi consiste le CSS ?
En quoi consiste le CSS ?
- 青灯夜游original
- 2021-07-13 16:11:585952parcourir
css se compose de sélecteurs et de blocs de déclaration. Le sélecteur pointe vers l'élément HTML qui doit être stylisé. Le bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules ; chaque déclaration contient un nom d'attribut CSS et une valeur d'attribut, séparés par des points-virgules. Toutes les déclarations sont placées entre une paire d'accolades "{}", immédiatement après le sélecteur.

L'environnement d'exploitation de ce tutoriel : Système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Cascading Style Sheets (nom complet anglais : Cascading Style Sheets) est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML (une application du langage de balisage généralisé standard) ou XML (un sous-ensemble du langage de balisage généralisé standard). CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web.
En quoi consiste le CSS ?
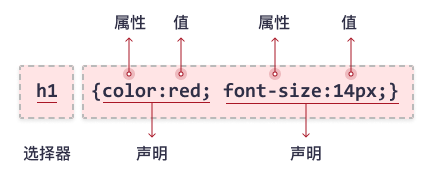
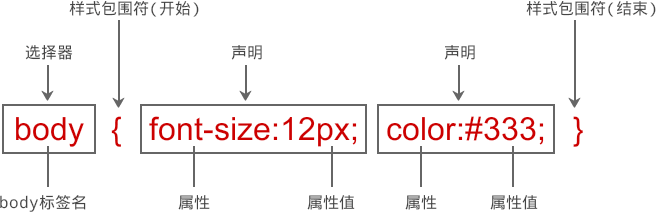
Le style est la plus petite unité grammaticale du CSS, et chaque style contient deux contenus partiels : des sélecteurs et des blocs de déclaration (règle).


1) Sélecteur
Sélecteur Pointer vers l'élément HTML que vous souhaitez styliser.
Le sélecteur indique au navigateur à quels objets de la page le style s'appliquera. Ces objets peuvent être une certaine balise, tous les objets de la page Web, des valeurs de classe ou d'identifiant spécifiées, etc. Lorsque le navigateur analyse ce style, il restitue l'effet d'affichage de l'objet en fonction du sélecteur.
2) Bloc de déclaration
Un bloc de déclaration contient une ou plusieurs déclarations séparées par des points-virgules.
Vous pouvez ajouter une ou plusieurs déclarations. Ces déclarations indiquent au navigateur comment restituer l'objet spécifié par le sélecteur.
Chaque déclaration contient un nom de propriété CSS et une valeur, séparés par deux points.
Toutes les déclarations sont placées entre accolades { }, puis le tout est immédiatement derrière le sélecteur.
3) Attributs
Les attributs sont des options de style définies fournies par CSS. Le nom de l'attribut se compose d'un ou plusieurs mots et plusieurs mots sont reliés par des traits d'union. Cela peut représenter intuitivement l’effet de l’attribut à styliser.
4) Valeur d'attribut
La valeur d'attribut est utilisée pour afficher les paramètres des effets d'attribut. Il comprend des valeurs numériques et des unités, ou des mots-clés.
Exemple
Dans cet exemple, tous les éléments
couleur du texte rouge :
p {
color: red;
text-align: center;
}Explication
p est un sélecteur en CSS (il pointe vers l'élément HTML à styliser : <p></p>).
color est un attribut, red est une valeur d'attribut
text-align est un attribut, center est une valeur d'attribut
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le soulignement en CSS
- Comment définir la couleur du texte chinois en CSS
- qu'est-ce que le préprocesseur CSS
- Comment ajouter une image de fond à un bouton en CSS (explication détaillée et exemples)
- Un chauffeur expérimenté est là pour vous expliquer pourquoi CSS est le plus difficile ! !
- Une brève discussion sur la façon d'implémenter l'invite de grille de neuf carrés dépassant la quantité à l'aide de CSS

