Maison >interface Web >Questions et réponses frontales >Comment définir la couleur du texte chinois en CSS
Comment définir la couleur du texte chinois en CSS
- 藏色散人original
- 2021-07-12 11:01:222005parcourir
Comment définir la couleur du texte chinois en CSS : ouvrez d'abord le fichier de page CSS ; puis utilisez # plus la valeur de couleur hexadécimale pour représenter la couleur de la police ou utilisez directement le mot anglais de couleur pour représenter la couleur.

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment définir la couleur du texte chinois en css ?
La méthode de définition de la police en CSS est la suivante :
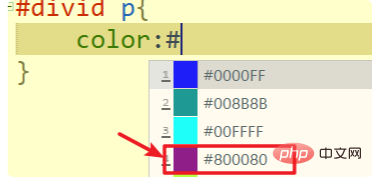
Dans la page CSS, définissez la couleur de la police via le code suivant :

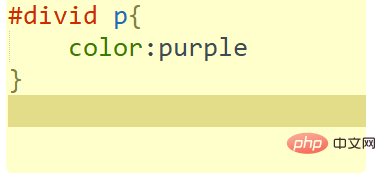
La valeur de couleur de la police est généralement # plus la valeur de couleur hexadécimale pour exprimer . Il existe également des compilateurs qui prennent en charge l'utilisation directe de mots anglais pour les couleurs. Comme indiqué ci-dessous :

color signifie couleur. La couleur est utilisée pour définir la couleur de premier plan d'une étiquette, qui est exprimée comme la couleur du texte de l'élément. CSS peut également définir d'autres attributs de la police, tels que font-familay peut définir le type de police, font-size peut définir la taille de la police, etc.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

