Maison >interface Web >tutoriel CSS >Comment faire un demi-cercle en CSS
Comment faire un demi-cercle en CSS
- 藏色散人original
- 2021-07-10 11:24:2922925parcourir
Comment créer un demi-cercle en CSS : 1. Utilisez border-radius pour dessiner un demi-cercle, avec des instructions telles que "border-radius: 50px 50px 0 0;" 2. Utilisez l'attribut clip pour dessiner un demi-cercle, avec des instructions tel que "clip: rect(0px 50px 100px 0px );".

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment faire un demi-cercle avec css ?
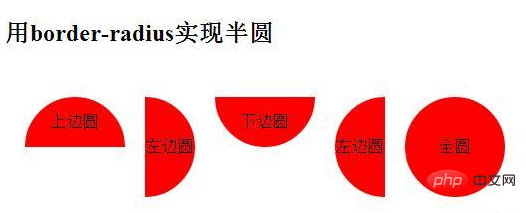
1. Utilisez border-radius pour dessiner un demi-cercle
Réglez la hauteur du div (hauteur) sur la moitié de la largeur (largeur) et définissez uniquement le rayon du congé du coin supérieur gauche et du coin supérieur droit pour qu'il soit cohérent avec la hauteur de l'élément, le coin inférieur droit et le rayon du coin inférieur gauche est défini sur 0.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.circle1 {
width: 100px;
height: 50px;
border-radius: 50px 50px 0 0;
line-height: 50px;
}
.circle2 {
width: 50px;
height: 100px;
border-radius: 0 50px 50px 0;
line-height: 100px;
}
.circle3 {
width: 100px;
height: 50px;
border-radius: 0 0px 50px 50px;
line-height: 50px;
}
.circle4 {
width: 50px;
height: 100px;
border-radius: 50px 0 0 50px;
line-height: 100px;
}
.circle5 {
width: 100px;
height: 100px;
border-radius: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div>
<h2>用border-radius实现半圆</h2>
<ul class="clearfix">
<li class="circle1">上边圆</li>
<li class="circle2">左边圆</li>
<li class="circle3">下边圆</li>
<li class="circle4">左边圆</li>
<li class="circle5">全圆</li>
</ul>
</div>
</body>
</html>Rendu :

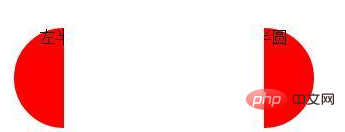
2. Utilisez l'attribut clip pour dessiner un demi-cercle
L'attribut clip coupe les éléments en position absolue.
Que se passe-t-il lorsqu'une image est plus grande que l'élément qui la contient ? L'attribut "clip" permet de préciser les dimensions visibles d'un élément pour qu'il soit détouré et apparaisse sous cette forme.
Description
Cet attribut permet de définir un rectangle de détourage. Pour un élément absolument défini, seul le contenu du rectangle est visible. Le contenu en dehors de cette zone de détourage sera traité en fonction de la valeur du débordement. La zone de découpage peut être plus grande ou plus petite que la zone de contenu de l'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
zoom: 1;
/*为IE6,7的兼容性设置*/
}
.clearfix:after {
content: '.';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul li {
list-style: none;
float: left;
margin: 50px 0 50px 20px;
text-align: center;
}
li {
background: red;
}
h2 {
margin-top: 20px;
}
.demo {
/*左半圆*/
position: absolute;
/*clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。*/
width: 100px;
height: 100px;
border-radius: 50px;
/* line-height: 50px; */
clip: rect(0px 50px 100px 0px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
.right-circle {
/*右半圆*/
left: 200px;
clip: rect(0px 100px 100px 50px);
/*唯一合法的形状值是:rect (top, right, bottom, left)*/
}
</style>
</head>
<body>
<div>
<h2>css3的clip 方法剪裁实现半圆</h2><br />
<p style="color: red;">
clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。
唯一合法的形状值是:rect (top, right, bottom, left)
</p>
<ul class="clearfix" style="position: relative;">
<li class="demo">左半圆</li>
<li class="demo right-circle">右半圆</li>
<li></li>
</ul>
</div>
</body>
</html>Rendu :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

