Maison >interface Web >tutoriel HTML >Comment définir la taille de la zone de texte HTML
Comment définir la taille de la zone de texte HTML
- 青灯夜游original
- 2021-07-01 15:21:169550parcourir
En HTML, vous pouvez utiliser les attributs cols et rows de la balise textarea pour définir la taille de la zone de texte. L'attribut cols spécifie la largeur visible dans la zone de texte, et l'attribut rows spécifie le nombre de lignes visibles dans la zone de texte. zone de texte ; la syntaxe "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3. La balise
La zone de texte peut contenir une quantité illimitée de texte et la police par défaut du texte est une police à largeur fixe (généralement Courier).
Vous pouvez spécifier la taille de la zone de texte via les attributs cols et rows. L'attribut
cols peut spécifier la largeur visible dans la zone de texte. L'attribut
rows peut spécifier le nombre de lignes visibles dans la zone de texte.
Exemple :
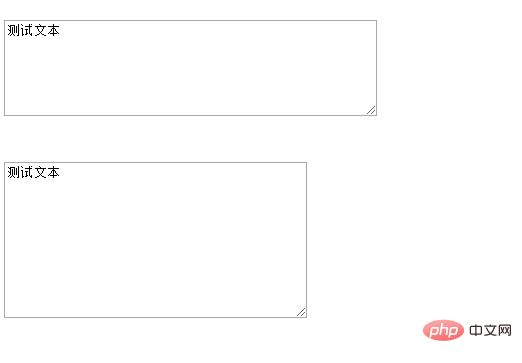
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea rows="6" cols="50">测试文本</textarea> <br><br><br> <textarea rows="10" cols="40">测试文本</textarea> </body> </html>
Rendu :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

