Maison >interface Web >js tutoriel >Comment définir la bordure div en javascript
Comment définir la bordure div en javascript
- 青灯夜游original
- 2021-06-30 17:19:247544parcourir
Comment définir la bordure div en JavaScript : utilisez d'abord "document.getElementById("ID value")" pour obtenir l'objet de balise div spécifié ; puis utilisez le "object.style.border="border width style" instruction color"" pour définir la bordure div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Étapes pour définir la bordure div avec JavaScript :
Obtenir l'objet élément div
Utiliser l'objet Style L'attribut border définit la bordure
L'attribut border définit tous les attributs de bordure dans une seule instruction.
Syntaxe :
Object.style.border=borderWidth borderStyle borderColor
| Valeur | Description | Value | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| borderWidth | Définit la largeur de la bordure. |
|
borderStyle | Définissez le style de bordure. |
|
|||||||||
| borderColor td> | Définissez la couleur de la bordure. |
|
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
padding: 10px;
margin: 10px;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("div1").style.border="thin dotted #FF0000";
}
</script>
</head>
<body>
<div id="div1">div元素,测试文本</div><br /><br />
<input type="button" onclick="changeBorder()" value="设置div边框" />
</body>
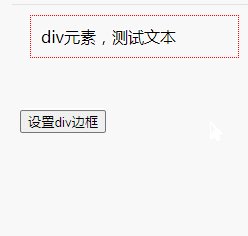
</html>Rendu : [Recommandations associées : JavaScript tutoriel d'apprentissage】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 longueur
longueur