Maison >interface Web >js tutoriel >Quels sont les inconvénients de var en JavaScript ?
Quels sont les inconvénients de var en JavaScript ?
- 青灯夜游original
- 2021-06-29 17:27:384545parcourir
Les défauts de var en JavaScript : 1. Les variables définies par var n'ont pas de portée de bloc ; 2. Les variables globales définies par var ajouteront automatiquement les attributs de l'objet fenêtre global ; chargé à l'avance.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
L'utilisation de var pour définir des variables peut rencontrer les problèmes suivants :
- Les variables définies par var n'ont pas de portée de bloc.
- Les variables globales définies par var ajouteront automatiquement les attributs de l'objet fenêtre global.
Les variables définies par var seront chargées à l'avance.
Alors comment combler les manques du Var ? Vous pouvez utiliser le mot-clé let. L'émergence du mot-clé let résout simplement les problèmes ci-dessus
1 Variables définies par let have block scope :
Let's. Regardons d'abord le code :
<script>
for(let i = 0;i < 10; i++){
console.log(i);
}
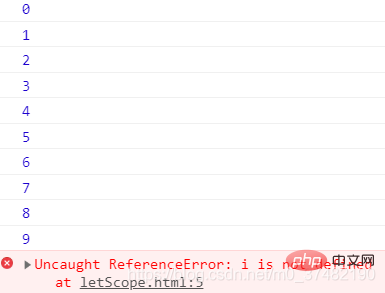
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script>
Résultats d'exécution : 
Le programme ci-dessus utilise let dans la boucle for pour définir le compteur de boucle, de sorte que le compteur de boucle i ne soit que valide dans la boucle for, le programme signalera donc une erreur lors de l'accès à la variable i en dehors du corps de la boucle. Si vous utilisez var pour définir la variable i, la portée sera étendue en dehors de la boucle.
Les variables globales définies par 2.let ne seront pas automatiquement ajoutées aux propriétés de l'objet window :
Regardons un autre exemple :
<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
Résultat d'exécution :

Le code ci-dessus utilise let pour définir un nom de variable globale, mais contrairement à l'utilisation de var pour définir des variables globales, les variables globales définies à l'aide de let ne deviendront pas des attributs de l'objet window. , donc lors de l'exécution du programme ci-dessus pour accéder à window.name, aucune sortie n'est vue.
Les variables définies par 3.let ne seront pas chargées à l'avance :
Voir l'exemple suivant :
<script>
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>
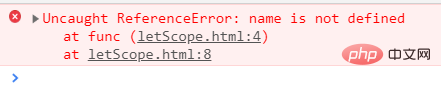
Résultats d'exécution :

Les variables définies à l'aide de let ne seront pas reproduites tant que le flux du programme n'atteindra pas la ligne de code où la variable est définie.
Le programme ci-dessus définit d'abord un nom de variable globale, puis le programme utilise let dans la fonction func() pour définir une variable de nom avec le même nom. À ce stade, le nom de la variable locale écrasera le nom global. variable de nom. Cependant, comme les variables définies à l'aide de let ne seront pas chargées à l'avance, la fonction func() provoquera une erreur lors de l'accès à la variable name avant d'utiliser let pour définir le nom de la variable locale -----Si la variable name est défini dans la fonction func() Changer le mot-clé en var aura des effets différents.
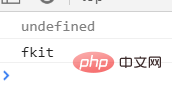
Après modification, les résultats d'exécution sont les suivants :

En résumé, le mot clé let compense les défauts de var.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer un attribut d'un objet javascript
- Plus de 50 fonctions utilitaires en JavaScript (résumé)
- 20 conseils pour améliorer la vitesse et l'efficacité du développement JavaScript
- Quels sont les programmes qui ne peuvent pas éditer le javascript ?
- Comment trouver la factorielle de 5 en javascript
- A quoi sert la méthode javascript save() ?

