Maison >interface Web >Questions et réponses frontales >A quoi sert la méthode javascript save() ?
A quoi sert la méthode javascript save() ?
- 青灯夜游original
- 2021-06-28 17:55:214308parcourir
En JavaScript, la méthode save() est utilisée pour enregistrer une copie de l'état actuel de l'image. Cette méthode pousse une copie de l'état actuel dans une pile qui enregistre l'état de l'image au format de syntaxe "save(". )".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. La méthode
save() est une méthode de l'objet HTML DOM CanvasRenderingContext2D.
La méthode save() enregistre une copie de l'état actuel de l'image.
Syntaxe
save()
Description
La méthode save() pousse une copie de l'état actuel sur une pile qui contient l'état de l'image. Cela vous permet de modifier temporairement l'état de l'image, puis de restaurer la valeur précédente en appelant recovery().
L'état graphique d'un canevas contient toutes les propriétés de l'objet CanvasRenderingContext2D (à l'exception des propriétés du canevas en lecture seule). Il contient également une matrice de transformation résultant de l'appel de rotate(), scale() et translate(). De plus, il contient le chemin de détourage, qui est spécifié via la méthode clip(). Notez cependant que le chemin actuel et la position actuelle ne font pas partie de l'état graphique et ne sont pas enregistrés par cette méthode.
Remarque :
Les méthodes save() et restaurer() doivent être utilisées ensemble pour être efficaces.
La méthode save() consiste à enregistrer les différents styles et attributs que vous avez définis dans save().
Par exemple
J'ai d'abord créé une boîte dans la méthode de sauvegarde
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 调用save方法 pen.save(); // 改变基点的位置 pen.translate(300,300); // 设置填充颜色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); </script>

Vous pouvez voir que j'ai défini le style de couleur et le point de base
Quand je restaure Quand j'ai ajouté une boîte plus tard
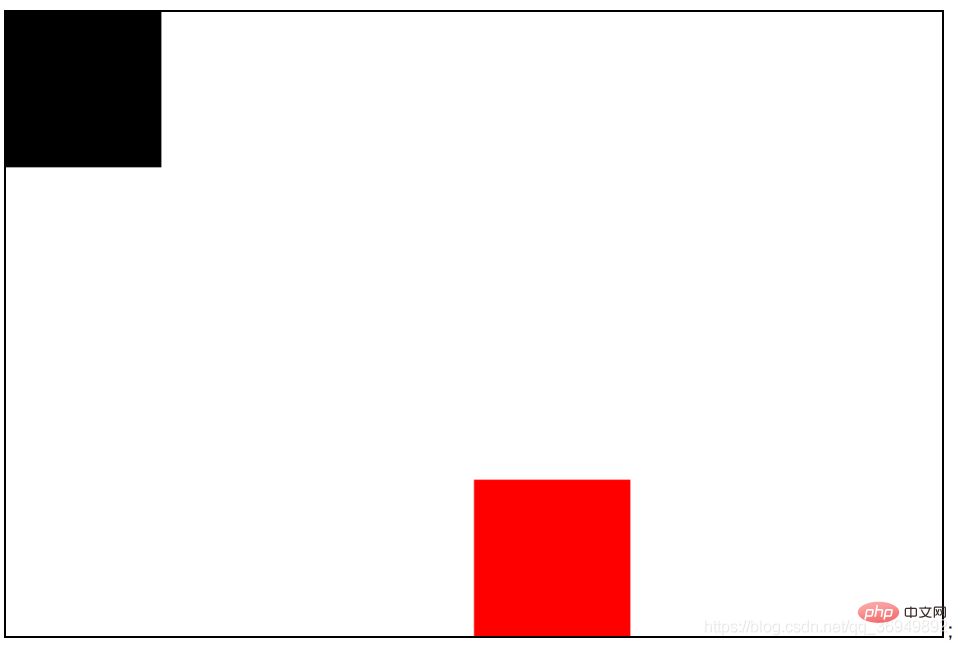
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 调用save方法 pen.save(); pen.translate(300,300); // 设置填充颜色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); // 这里我在创建一个盒子 pen.beginPath(); pen.fillStyle = 'black'; pen.fillRect(0,0,100,100); pen.fill(); </script>

J'ai découvert ici que les attributs que j'ai définis en dehors de la méthode de sauvegarde n'avaient aucun effet sur ceux en sauvegarde, et le point de base en sauvegarde. Les paramètres ont également aucun effet sur les cases définies en dehors de la méthode de sauvegarde.
Résumé : La méthode de sauvegarde équivaut à isoler le contenu que j'ai défini et n'affectera aucun contenu externe.
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 20 conseils pour améliorer la vitesse et l'efficacité du développement JavaScript
- Qu'est-ce que le contrôle de concurrence ? Comment implémenter le contrôle de concurrence en JavaScript ?
- JavaScript sépare les entiers et les nombres à virgule flottante
- Comment trouver le minimum de deux nombres en JavaScript
- Comment définir une fonction javascript

