Maison >interface Web >tutoriel HTML >Comment mettre la police en gras en HTML
Comment mettre la police en gras en HTML
- 王林original
- 2021-06-23 09:37:3815492parcourir
La façon de mettre en gras la police en HTML consiste à ajouter une paire de balises au texte qui doit être mis en gras, telles que [bold text] . La balise est une balise de phrase utilisée pour définir un texte important pour un échantillon d'un programme informatique.

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
En HTML, nous souhaitons mettre en gras un morceau de texte sans recourir à l'attribut font-weight en CSS. Il suffit d'ajouter une paire de balises au texte. Sa fonction est de mettre le texte en gras, ce qui est très pratique à utiliser. La balise
est une balise de phrase qui définit un texte important pour un échantillon d'un programme informatique.
Les balises similaires incluent :
est rendu sous forme de texte en surbrillance.
Définir le texte important.
Définir un élément de définition.
Définit le texte du code informatique.Définir un exemple de texte.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
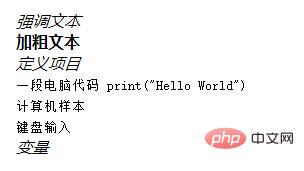
</html>Jetons un coup d'œil à l'effet de course :

Partage de vidéos associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

