Maison >interface Web >js tutoriel >Comment obtenir des éléments et les supprimer en javascript
Comment obtenir des éléments et les supprimer en javascript
- 青灯夜游original
- 2021-06-22 12:50:402997parcourir
Comment obtenir et supprimer des éléments à l'aide de JavaScript : utilisez d'abord l'instruction "document.querySelector(element name)" ou "document.getElementById(id value)" pour obtenir l'objet élément ; Remove()" Instruction pour supprimer des éléments.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode Javascript pour obtenir et supprimer des éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
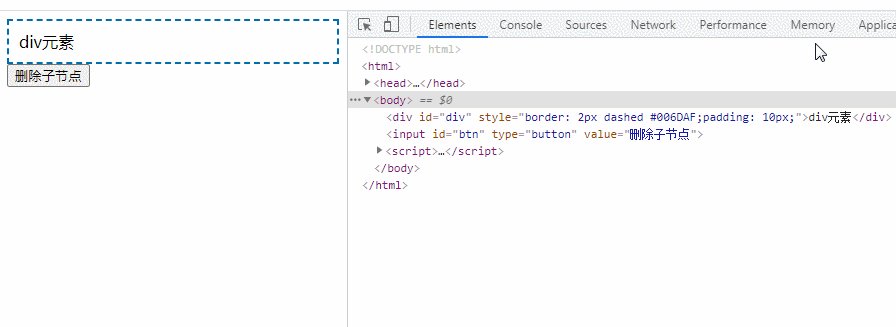
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
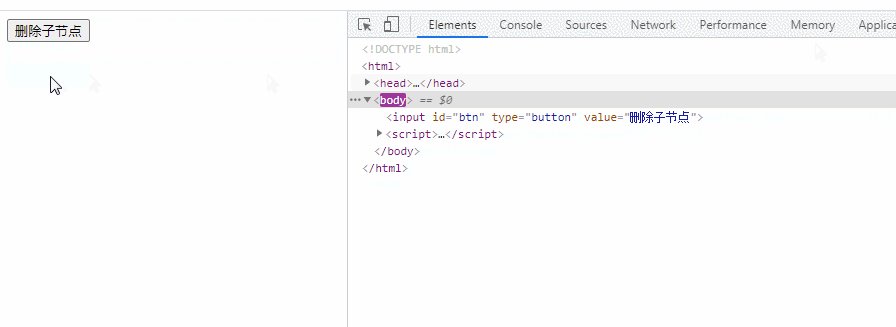
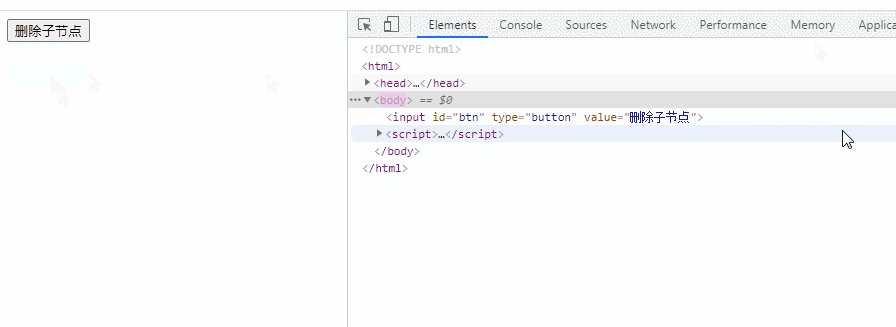
</html>Rendu :
 Description :
Description :
Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelles sont les manières d'appeler des fonctions en javascriptArticle suivant:Quelles sont les manières d'appeler des fonctions en javascript
Articles Liés
Voir plus- Qu'est-ce que javascript utilise pour identifier
- Comment résoudre javascript void0
- Comment convertir des caractères en tableau en javascript
- Que dois-je faire si les caractères chinois affichés par JavaScript sont tronqués ?
- Comment vérifier si l'adresse IP est légale en javascript
- Comment obtenir les paramètres de requête en javascript

