Maison >interface Web >Questions et réponses frontales >Comment diviser le texte en trois colonnes en HTML
Comment diviser le texte en trois colonnes en HTML
- 青灯夜游original
- 2021-06-21 11:42:356400parcourir
En HTML, vous pouvez utiliser l'attribut css column pour obtenir l'effet de colonne de texte. Cet attribut peut spécifier le nombre de colonnes et la largeur des colonnes en lesquelles un élément doit être divisé. Il vous suffit d'ajouter "colonnes : columns" à l'élément de texte. Largeur 3;" divisera le texte en trois colonnes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Divisez le texte en trois colonnes en html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
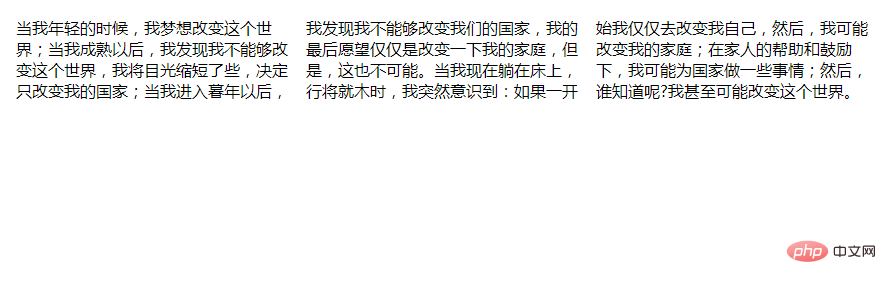
</html>Rendu :

Description : L'attribut
columns est un attribut raccourci qui vous permet de spécifier le nombre de colonnes et la largeur des colonnes en lesquelles un élément doit être divisé dans une seule déclaration.
Grammaire
columns: column-width column-count;
| 值 | 描述 |
|---|---|
| column-width | 列的宽度 |
| column-count | 列数 |
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur de la bordure du tableau en CSS
- Comment définir la zone de texte en lecture seule en CSS
- Des requêtes de conteneur CSS que vous ne connaissez peut-être pas ! !
- Comment définir l'espacement des lignes de balises p en HTML
- Comment définir l'inclinaison en HTML
- Comment mettre une vidéo en HTML

