Maison >interface Web >tutoriel HTML >Comment définir l'espacement du texte en HTML
Comment définir l'espacement du texte en HTML
- 王林original
- 2021-06-21 11:18:3229782parcourir
La façon de définir l'espacement du texte en HTML consiste à ajouter l'attribut letter-spacing au texte du paragraphe et à définir la valeur d'espacement appropriée, telle que [h2 {letter-spacing:3px;}].

L'environnement d'exploitation de cet article : système Windows10, HTML 5, ordinateur Thinkpad T480.
La méthode pour réduire l'espacement entre les textes est en fait très simple, car CSS nous a déjà fourni l'attribut approprié, qui est l'espacement des lettres. Il se peut que de nombreux amis ne connaissent pas grand-chose à l’attribut d’espacement des lettres.
La propriété letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères).
Valeur de l'attribut :
normal par défaut. Ne spécifie aucun espace supplémentaire entre les caractères.
length définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
inherit spécifie que la valeur de l'attribut d'espacement des lettres doit être héritée de l'élément parent
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
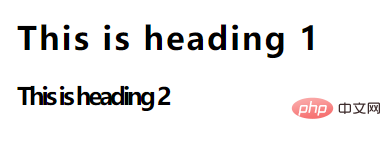
</html>Résultats de l'exécution du code :

Recommandations associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

