Maison >interface Web >tutoriel HTML >Comment définir l'espacement des tableaux en HTML
Comment définir l'espacement des tableaux en HTML
- 青灯夜游original
- 2021-05-20 11:50:0129157parcourir
En HTML, vous pouvez utiliser l'attribut border-spacing pour définir l'espacement du tableau. Cet attribut définit la distance entre les bordures des cellules adjacentes (uniquement pour le mode "séparation des bordures"), le format de syntaxe est "border". -spacing" :espacement horizontal espacement vertical;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, vous pouvez utiliser l'attribut border-spacing pour définir l'espacement des tableaux.
La propriété border-spacing est utilisée pour définir la distance entre les bordures des cellules adjacentes lorsque la bordure du tableau est à l'état "séparé".
Cette propriété définit l'espacement horizontal et vertical des bordures de lignes et de cellules lorsque les bordures du tableau sont "séparées".
Remarque : Cette propriété ne fonctionne que lorsque les bordures du tableau sont indépendantes (c'est-à-dire lorsque la propriété border-collapse est définie sur séparer).
Valeur de l'attribut :
| Valeur | Description | ||||
|---|---|---|---|---|---|
| length length |
|
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
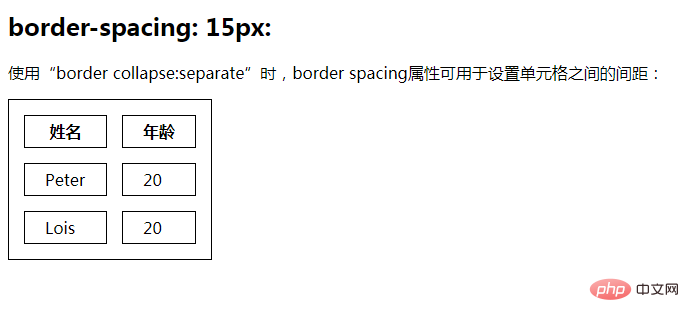
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>L'attribut border-spacing est équivalent à l'attribut de balise HTML cellpacing .
Cette propriété spécifie la distance entre les limites des cellules dans le modèle de bordure séparée. Parmi les deux valeurs de longueur spécifiées, la première est l'espace horizontal et la seconde est l'espace vertical. Cette propriété est ignorée sauf si border-collapse est défini sur séparé. Bien que cette propriété ne s'applique qu'aux tables, elle est héritée par tous les éléments de la table. Tutoriels recommandés : Tutoriel vidéo HTML, Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!