Maison >interface Web >Questions et réponses frontales >Quelle est la méthode pour vérifier si une page web est pseudo-statique en javascript ?
Quelle est la méthode pour vérifier si une page web est pseudo-statique en javascript ?
- 青灯夜游original
- 2021-06-18 14:28:492360parcourir
Méthode : saisissez plusieurs fois "javascript:alert(document.lastModified)" dans la barre d'adresse ou saisissez la commande "alert(document.lastModified)" plusieurs fois sur la console et appuyez sur Entrée pour vérifier si le message renvoyé la valeur temporelle est cohérente, cohérente n'est pas pseudo-statique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
De nombreux sites Web utilisent désormais des pages Web avec l'extension ".html". L'avantage est que cela est bénéfique pour l'inclusion et le classement dans les moteurs de recherche, ou à d'autres fins, comme raccourcir l'URL pour le rendre plus facile. pour que les gens se souviennent. Mais ce qui est intéressant, c'est que toutes les pages Web portant l'extension « .html » ne sont pas statiques. En d'autres termes, il s'agit en fait d'une page Web dynamique, et non d'une véritable page Web statique.
Nous ne savons parfois pas si la page Web HTML que nous visitons est statique ou pseudo-statique ? Bien entendu, la recherche textuelle n’a en général que peu d’importance, elle sert simplement à satisfaire la curiosité. Être une personne technique est tellement ennuyeux. J'ai tellement de questions et je veux toujours trouver les réponses à des choses que je ne connais pas.
Une méthode simple pour déterminer si une page Web est véritablement statique ou pseudo-statique
Voici trois méthodes simples pour déterminer si une page Web la page est vraiment statique ou pseudo-statique.
Utilisateurs du navigateur IE
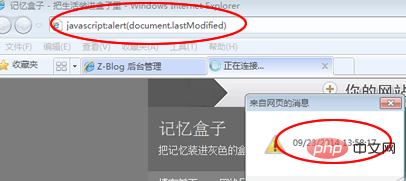
Utilisez le navigateur IE pour ouvrir la page Web. Notez que vous avez besoin du navigateur IE. Après l'ouverture, saisissez "javascript:alert(document.lastModified)" dans la barre d'adresse. . Appuyez sur la touche Entrée et vous verrez une petite fenêtre contextuelle avec une heure à l'intérieur. Comme le montre l'image ci-dessous :

IE vérifie l'heure de la dernière mise à jour de la page Web
Actualisez la page Web plusieurs fois, utilisez la même méthode, comparez les heure de la fenêtre pop-up, si les deux sont identiques, c'est-à-dire qu'il s'agit d'une véritable page Web statique, sinon c'est une pseudo-statique (page Web dynamique).
Utilisateurs d'autres navigateurs (Chrome)
Cependant, la méthode ci-dessus n'est pas applicable dans d'autres navigateurs tels que Chrome.
Le navigateur Chrome ou Firefox peut utiliser la méthode suivante :
◆ Navigateur Chrome
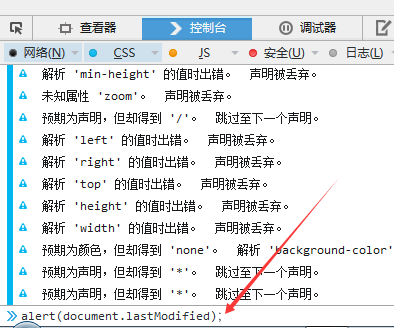
Utilisez d'abord le navigateur Chrome pour ouvrir une page Web telle que : http://www.xxx. com/, attendez que la page Web soit complètement ouverte et entrez dans la console du navigateur. Méthode : "Outils de développement" - "Console d'erreur", touche de raccourci : shift+ctrl+J, puis saisissez : alert(document.lastModified);<code><strong>alert(document.lastModified);</strong> , appuyez sur la touche Entrée pour vérifier l'heure de la dernière modification et l'enregistrer.

Console d'erreurs

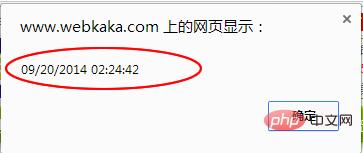
Chrome affiche l'heure de la dernière modification de la page Web
Actualiser la page Web plusieurs fois, utilisez la même méthode pour comparer les heures des fenêtres contextuelles si elles sont identiques, il s'agit d'une véritable page Web statique, sinon c'est une pseudo-statique (page Web dynamique).
◆ Navigateur Firefox
Utilisez d'abord le navigateur Firefox pour ouvrir une page Web telle que : http://www.xxx.com/, puis entrez dans la console du navigateur une fois la page Web complètement ouverte. Méthode : "Développeur" - "Web Console" (touche de raccourci : shift+ctrl+K), puis saisissez dans la console : <code><strong>alert(document.lastModified);</strong>alert(document.lastModified);

[Recommandations associées : tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

