Maison >interface Web >js tutoriel >Comment importer une image d'arrière-plan javascript
Comment importer une image d'arrière-plan javascript
- 藏色散人original
- 2021-06-18 11:55:356398parcourir
Comment importer des images d'arrière-plan JavaScript : créez d'abord un nouveau fichier html et utilisez div pour créer un module ; puis définissez le style du div via l'identifiant dans la balise css, puis liez l'événement onclick click au ; bouton bouton ; enfin, dans Implémentez simplement l'importation des images d'arrière-plan dans la fonction setBg().

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Comment importer des images d'arrière-plan javascript ?
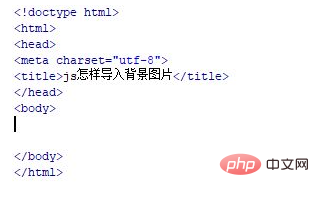
Créez un nouveau fichier html, nommé test.html, pour expliquer comment importer des images d'arrière-plan avec js.

Dans le fichier test.html, utilisez div pour créer un module d'importation d'images d'arrière-plan.

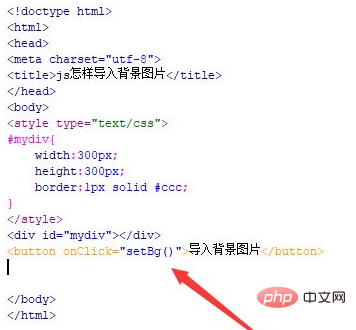
Dans la balise css, définissez le style du div via l'identifiant, en définissant sa largeur et sa hauteur à 300 px, et sa bordure à 1 px.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton bouton, et lorsque le bouton est cliqué, exécutez le Fonction setBg().

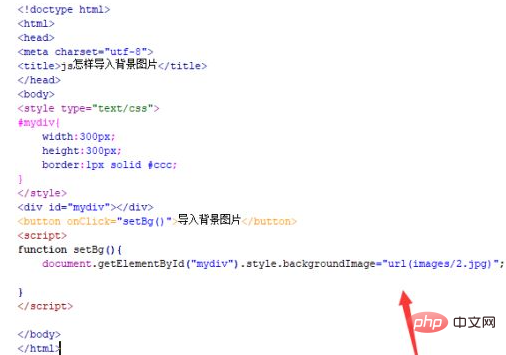
Dans la balise js, créez la fonction setBg() Dans la fonction, obtenez l'objet div via l'id, puis attribuez une valeur à l'attribut backgroundImage du. attribut de style pour réaliser l’image d’arrière-plan. Par exemple, le chemin d'accès à l'image 2.jpg est attribué ici.

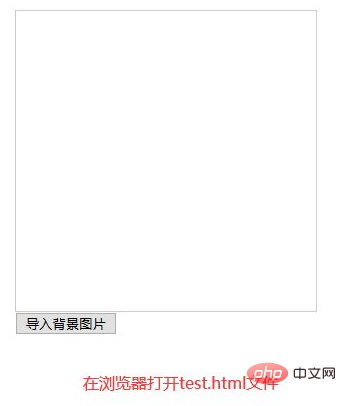
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.


Étude recommandée : "Tutoriel avancé JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

