Maison >interface Web >js tutoriel >Une plongée approfondie dans le framework Express dans Node.js
Une plongée approfondie dans le framework Express dans Node.js
- 青灯夜游avant
- 2021-06-15 10:21:132698parcourir
Cet article vous donnera une introduction détaillée au framework Express dans Node.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

De nombreux langages disposent de frameworks qui peuvent nous aider à développer et à maintenir des projets plus rapidement. Par exemple, JS dispose de frameworks populaires tels que Vue, React et Angular ; Node .js ne fait pas exception, il dispose également de quelques frameworks pour nous aider à développer des projets Node.js.
Les frameworks Node.js actuellement populaires incluent Express, Koa et Egg.js Quel que soit le framework Node.js dont il s'agit, il est implémenté sur la base d'un middleware et de la méthode d'exécution du middleware. doit être basé sur le modèle de l’oignon. [Apprentissage recommandé : "Tutoriel nodejs"]
Modèle oignon
Une explication abstraite est que pour passer par le point central de l'oignon, vous devez d'abord pénétrer la peau de l'oignon couche par couche jusqu'au point central, puis vous déplacer vers l'extérieur couche par couche de le point central. Pénétrant dans l'épiderme , il y a ici une caractéristique : Combien de couches d'épiderme sont pénétrées à l'entrée, combien de couches d'épiderme doivent être pénétrées à la sortie . Pénétrant d'abord dans l'épiderme puis sortant de l'épiderme, cette structure est conforme au principe de structure de pile selon lequel premier entré, dernier sorti.
Dans le framework Node.js, nous pouvons définir la peau d'un oignon comme un middleware :
- Le processus de saisie du point central de l'extérieur vers l'intérieur est un mot-clé
next(); - De l'intérieur vers l'extérieur, une fois chaque middleware exécuté, il entre dans la couche suivante de middleware, jusqu'à la dernière couche.
Jetons un bref aperçu de quelques frameworks Express !
Express
Express est un framework pour les services HTTP dans Node.js, et la meilleure façon de comprendre un framework est
- Comprendre ses fonctions clés
- Déduit quel problème il résoudre
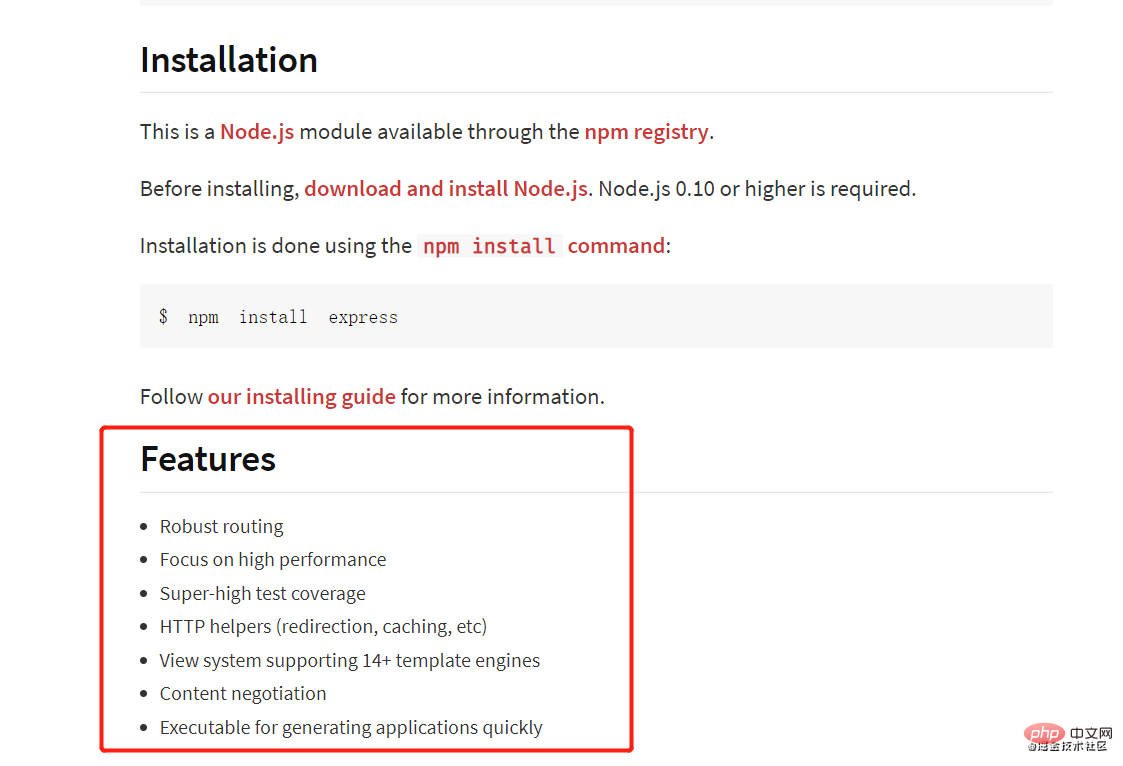
Pour comprendre ses fonctions clés , nous pouvons aller sur le Site Web Express pour voir son Features. Ces fonctions de base sont toutes conçues pour nous permettre d'écrire des services HTTP de manière plus pratique et plus concise, réduisant ainsi considérablement notre charge de travail. pour démarrer rapidement le développement.

CertainsFeatures :
- Routage : séparer les itinéraires correspondants en modules
-
request/responseLa simplification des attributs nous permet d'utiliser directement les attributs correspondants sans conversion.-
request:pathname,query, etc. -
response:send(),json(),jsonp(), etc.
-
- Middleware (
next())- Meilleure organisation du code de processus
- Async brise le modèle oignon de
Express
Express transforme le jeu pierre-papier-ciseaux
Maintenant, le jeu pierre-papier-ciseaux est transformé en utilisant le framework Express, le code du Le module de jeu game.js et la page index.html ne sont pas Pour les modifications, vous pouvez vous rendre sur github ci-dessus clone.
index.js Transformation express, vous devez d'abord installer npm avec express : npm i express.
const fs = require('fs');
const express = require('express');
const game = require('./game');
let playerWon = 0; // 赢的次数
const app = express();
// 路由功能,将对应路由功能分开作为模块处理,到时候也可以放到其它文件去
// 通过 app.get 设定 /favicon.ico 路径的路由
// .get 代表请求 method 是 get,所以这里可以用 post、delete 等。这个能力很适合用于创建 rest 服务
app.get('/favicon.ico', function (request, response) {
// 一句 status(200) 即可代替 writeHead(200); end();
// response.writeHead(200);
// response.end();
response.status(200);
return;
})
// 打开页面 index.html
app.get('/', function (request, response) {
// fs.createReadStream(__dirname + '/index.html').pipe(response);
// send接口会判断你传入的值的类型,文本的话则会处理为text/html
// Buffer的话则会处理为下载,html文件需要加上 `utf-8`
response.send(fs.readFileSync(__dirname + '/index.html', 'utf-8'))
})
// next()同步状态下没有问题的,但是一旦有了异步,洋葱模型就打破了
app.get('/game',
function (request, response, next) {
if (playerWon >= 3) {
response.status(500);
response.send('我不会再玩了!');
return;
}
// 通过next执行后续中间件
next();
// 当后续中间件执行完之后,会执行到这个位置
if (response.playerWon) {
playerWon++;
}
},
// 获取玩家的操作
function (request, response, next) {
// Express 中对 request 做了一些处理,可以直接拿到 query 参数
// const query = querystring.parse(parsedUrl.query);
// const playerAction = query.action;
const query = request.query;
const playerAction = query.action;
response.playerAction = playerAction;
// 通过next执行后续中间件
next();
},
function (request, response) {
// 通过 response 去挂载一些参数
let playerAction = response.playerAction;
// 执行游戏逻辑
const gameRes = game(playerAction);
// 先返回头部
// response.writeHead(200);
response.status(200);
// 根据不同的游戏结果返回不同的说明
if (gameRes == 0) {
// response.end('平局!');
response.send('平局!');
} else if (gameRes == 1) {
response.send('你赢了!');
// 玩家胜利次数统计+1
// playerWon++;
response.playerWon = true;
} else {
response.send('你输了!');
}
}
)
app.listen(3000);Adresse du code : https://github.com/V-vincent/node-introduction
Pour plus de connaissances liées à la programmation, veuillez visiter : Programmation Vidéo! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de modularisation et de boucle d'événements dans Nodejs
- Une brève discussion sur la façon dont Nodejs effectue le traitement multi-thread
- Plongez en profondeur dans les outils mangouste dans Nodejs
- Une analyse approfondie de l'asynchronie dans Node.js
- Une brève discussion sur les spécifications des modules dans Nodejs

