Maison >interface Web >js tutoriel >JavaScript ajoute des éléments à la page
JavaScript ajoute des éléments à la page
- 醉折花枝作酒筹original
- 2021-06-11 11:01:454319parcourir
Méthode : 1. Utilisez "getElementsByTagName()" pour obtenir l'élément du nœud parent ; 2. Utilisez "createElement()" pour créer dynamiquement des balises ; 3. Utilisez "appendChild()" pour placer la balise sous le élément spécifié ; 4. , utilisez "innerHTML" pour ajouter du contenu textuel.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Si vous souhaitez ajouter des éléments dynamiquement à la page, vous devez d'abord déterminer quel élément ajouter l'élément après, puis utiliser la méthode appendChild de js pour ajouter l'élément après l'élément.
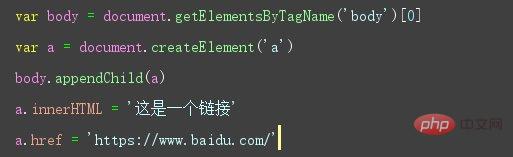
1. Obtenez l'élément du nœud parent var body = document.getElementsByTagName('body')[0].
2. Créez ensuite dynamiquement une balise var a = document.createElement('a').
3. Ajoutez la balise créée à body.appendChild(a) sous le corps.
4. Ajoutez du contenu textuel a.innerHTML = 'Ceci est un lien' à l'intérieur de la balise a. Ajoutez un lien a.href = 'https://www.baidu.com/' à la balise a.


Informations détaillées :
Quelques méthodes natives de js
- La méthode
element.appendChild() ajoute le dernier nœud enfant au nœud.
element.innerHTML définit ou renvoie le contenu de l'élément.
document.getElementsByTagName() renvoie une collection d'objets avec le nom de balise spécifié.
document.getElementById() renvoie une référence au premier objet avec l'identifiant spécifié.
document.createElement() crée un élément en spécifiant un nom.
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

