Maison >interface Web >js tutoriel >Décrivez brièvement comment javascript crée un tableau
Décrivez brièvement comment javascript crée un tableau
- 醉折花枝作酒筹original
- 2021-06-10 15:20:214399parcourir
En js, vous pouvez utiliser la méthode array pour créer un tableau. La méthode spécifique est : 1. Créez un tableau via le constructeur, et le format de syntaxe est "let array name=new Array();" ; 2. Créez via un tableau littéral, le format de syntaxe est "let array name=[];".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Créez un tableau via le constructeur
Créez un tableau de taille spécifiée
let 数组名称 = new Array(数组长度);
Créez un tableau vide tableau
let 数组名称 = new Array();
Créer un tableau de données données
let 数组名称 = new Array(data1, data2, data3...);
Créer un tableau via des littéraux
Crée un tableau vide
let 数组名称 = [];
Crée un tableau de données données
let 数组名称 = [data1, data2, data3...];
Exemple code
<script> //通过构造函数创建数组 let arr1 = new Array(3); arr1[0] = 11; arr1[1] = 12; arr1[2] = 13; let arr2 = new Array(); arr2[0] = 20; arr2[1] = 21; arr2[2] = 22; let arr3 = new Array(31, 32, 33); console.log(arr1); console.log(arr2); console.log(arr3); //通过字面量创建数组 let arr4 = []; arr4[0] = 41; arr4[1] = 42; arr4[2] = 43; let arr5 = [51, 52, 53]; console.log(arr4); console.log(arr5); </script>
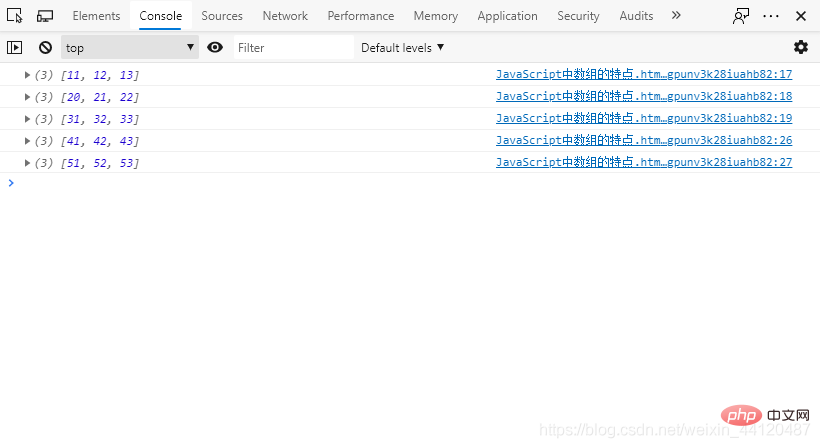
Effet d'exécution

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon dont Nodejs effectue le traitement multi-thread
- Une analyse approfondie de l'asynchronie dans Node.js
- Une minute pour comprendre la lecture mutuelle des cookies de paramètres js et PHP (avec code)
- Quelles sont les différences entre jsp et html
- Est-ce que jsp et javascript sont la même chose ?

