Maison >interface Web >js tutoriel >Comment ajouter des lignes doubles pleines en javascript
Comment ajouter des lignes doubles pleines en javascript
- 醉折花枝作酒筹original
- 2021-06-10 12:02:332510parcourir
En JavaScript, vous pouvez utiliser la méthode "css()" pour ajouter des lignes continues doubles, et le format de syntaxe est "$("nom de l'élément").css("border","width color double" )". La méthode "css()" définit ou renvoie une ou plusieurs propriétés de style de l'élément sélectionné.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Habituellement $(selector).css("border","width color line type");
la méthode css() définit ou renvoie un ou plusieurs styles de la propriété de l'élément sélectionné.
Définir les propriétés CSS
Pour définir des propriétés CSS spécifiques, veuillez utiliser la syntaxe suivante :
css("propertyname","value");Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
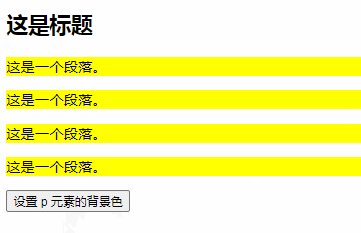
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的背景色</button>
</body>
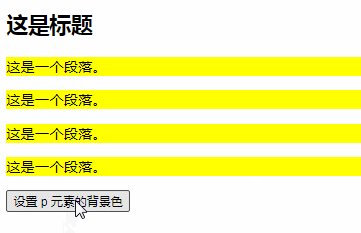
</html>Effet :

Type de ligne : aucun (ligne sans bordure), pointillé (ligne pointillée composée de points), pointillé (ligne pointillée composée de lignes courtes), plein (ligne continue), double (ligne double, Le la largeur de la double ligne plus la largeur de la partie vierge entre elles est égale à la largeur définie par la largeur de la bordure), rainure (bordure en forme de rainure 3D), arête (bordure en forme de crête 3D), encart (bordure en ligne 3D, couleur plus foncée), début (bordure externe 3D, couleur plus claire)
Informations étendues :
Renvoyer l'attribut CSS
Si vous devez renvoyer l'attribut spécifié Pour la valeur des propriétés CSS, veuillez utiliser la syntaxe suivante :
css("propertyname");Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
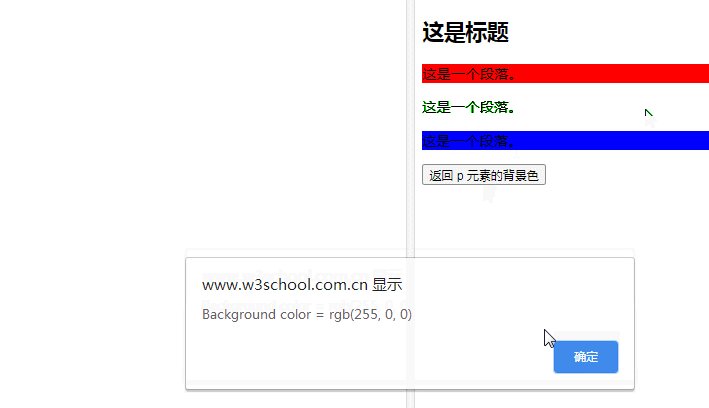
alert("Background color = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
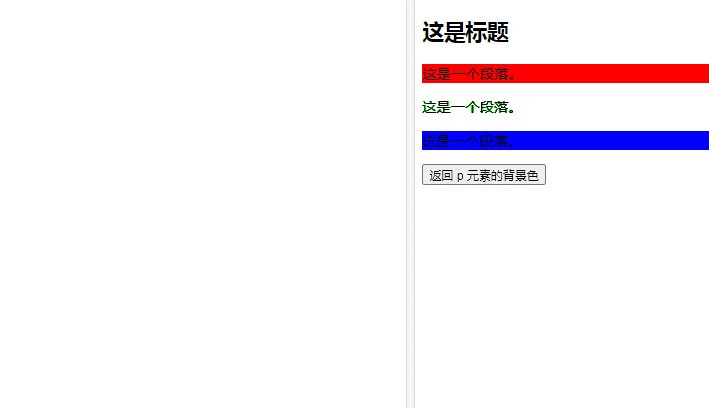
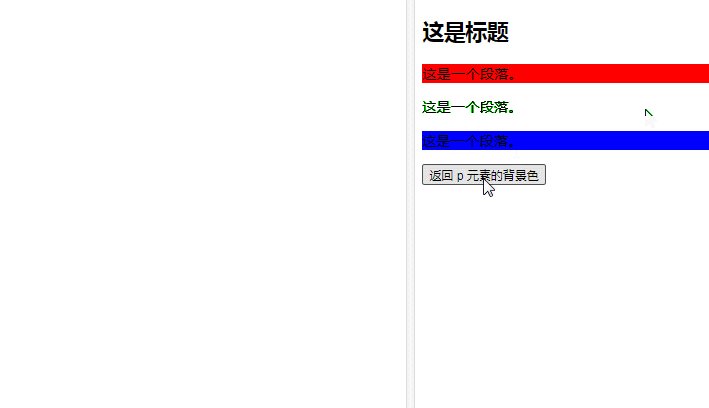
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回 p 元素的背景色</button>
</body>
</html>Effet :

[Apprentissage recommandé : Tutoriel javascript avancé】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de modularisation et de boucle d'événements dans Nodejs
- En savoir plus sur les 3 méthodes d'installation de vue.js
- Plongez en profondeur dans les outils mangouste dans Nodejs
- Une analyse approfondie de l'asynchronie dans Node.js
- Quelles sont les différences entre jsp et html
- Est-ce que jsp et javascript sont la même chose ?

