Maison >interface Web >js tutoriel >Comment remplacer le contenu intermédiaire en JavaScript
Comment remplacer le contenu intermédiaire en JavaScript
- 醉折花枝作酒筹original
- 2021-06-10 11:00:552942parcourir
En JavaScript, créez d'abord une méthode qui peut remplacer le contenu intermédiaire ; puis utilisez la méthode substr pour extraire le texte qui n'a pas besoin d'être remplacé. Le format de syntaxe est "String object.substr (position de départ, nombre). de caractères)" ; enfin Remplacez simplement le contenu qui doit être remplacé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Le numéro de carte d'identité ou le numéro de téléphone portable et d'autres chaînes souhaitent remplacer les quelques chaînes du milieu
function replacepos(text,start,stop,replacetext){
let mystr = text.substr(0,start-1)+replacetext+text.substr(stop+1);
return mystr;
},
replacepos('测试文字csdn', 2, 4, "**") // 测试**csdnla méthode substr() peut extraire le numéro spécifié à partir de l'indice de début dans le caractère de chaîne.
Syntaxe
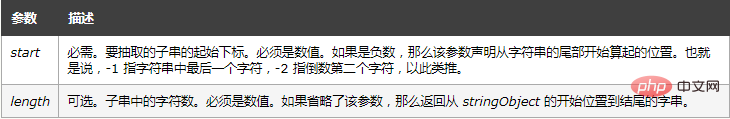
stringObject.substr(start,length)

Valeur de retour
Une nouvelle chaîne contenant le début de stringObject (y compris le point pointé par les caractères de début ) commençant par des caractères longs. Si la longueur n'est pas spécifiée, la chaîne renvoyée contient des caractères du début à la fin de stringObject.
Conseils et notes
Remarque : Les paramètres de substr() spécifient la position de départ et la longueur de la sous-chaîne, elle peut donc être utilisée à la place de substring() et slice().
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de modularisation et de boucle d'événements dans Nodejs
- En savoir plus sur les 3 méthodes d'installation de vue.js
- Une analyse approfondie de l'asynchronie dans Node.js
- Une brève discussion sur les spécifications des modules dans Nodejs
- Une brève discussion sur l'utilisation de Node.js pour créer un serveur HTTP simple

