Maison >interface Web >tutoriel HTML >Que signifie la définition de l'en-tête en HTML ?
Que signifie la définition de l'en-tête en HTML ?
- 醉折花枝作酒筹original
- 2021-06-07 16:26:2618927parcourir
En HTML, la balise header définit l'en-tête du document. Le format de syntaxe est "content ". L'élément d'en-tête est un élément structurel doté de fonctions de guidage et de navigation. Il est généralement utilisé pour placer le titre de la page entière ou un bloc de contenu dans la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Introduction de base à l'élément de balise d'en-tête
Avant la version HTML5, il était d'usage d'utiliser des balises div pour mettre en page les pages Web. En HTML5, un nouvel élément de balise d'en-tête est ajouté en fonction de. la balise div. Également appelée "balise d'en-tête
Il est reconnu que « en-tête » est un nom couramment utilisé dans la mise en page HTML, c'est pourquoi un nouvel élément de balise d'en-tête est ajouté en HTML5. Vous pouvez comprendre pourquoi l'en-tête est ajouté en tant qu'élément d'étiquette en HTML5.
En plus d'utiliser directement la balise d'en-tête, vous pouvez également définir une classe ou un identifiant sur l'en-tête.
2. Structure syntaxique
L'élément de balise d'en-tête est utilisé de la même manière que div. Il y a un début et il y a une fin.
Syntaxe :
<header>内容</header>
1. Ne donnez pas d'identifiant ou de classe directement
<header>头部内容区</header>
2. Définir l'identifiant
<header id=”pcss5”>头部内容区</header>
Définir la classe
.<header class=”pcss5”>头部内容区</header>
4. Caractéristiques : tout comme l'élément de balise div, il peut être utilisé plusieurs fois et différents styles peuvent être définis en utilisant l'identifiant ou la classe à différents endroits.
3. Compatibilité
Étant donné que la balise d'en-tête est un nouvel élément de balise en HTML5, elle n'est pas prise en charge par les anciennes versions des navigateurs. Elle nécessite des navigateurs tels que IE9+ ou supérieur et la dernière version de Google Chrome. pour le soutenir. Bien sûr, les navigateurs nationaux tels que 360 Browser, Baidu Browser et Aoyou Browser utilisent tous le noyau IE fourni avec le système, donc les navigateurs nationaux sont en fait la même version que la version IE fournie avec votre système, donc votre navigateur IE est IE9 ou supérieur La version est naturellement compatible avec les nouveaux éléments de balise HTML5.
4. Cas de comparaison des anciennes et nouvelles mises en page div
Observez et maîtrisez l'application de l'en-tête en comparant la mise en page div+CSS et la mise en page HTML5+CSS.
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 Header标签实例 DIVCSS5</title>
<style>
/* 传统布局CSS */
#header {
width: 300px;
height: 40px;
background: #ccc;
}
/* HTML5布局样式 */
header {
width: 400px;
height: 70px;
color: #f00;
background: #f5f5f5;
}
.color-000 {
color: #000;
background: #666;
}
</style>
</head>
<body>
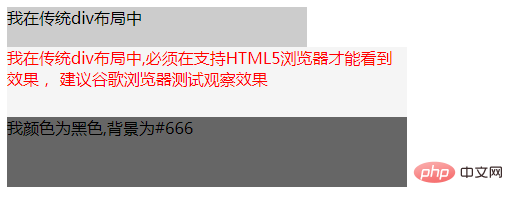
<div id="header">我在传统div布局中</div>
<header>
我在传统div布局中,必须在支持HTML5浏览器才能看到效果,
建议谷歌浏览器测试观察效果
</header>
<header class="color-000">我颜色为黑色,背景为#666</header>
</body>
</html>Capture d'écran de l'effet

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

