Maison >interface Web >tutoriel HTML >Que signifie le tableau en HTML5
Que signifie le tableau en HTML5
- 醉折花枝作酒筹original
- 2021-06-07 11:17:077945parcourir
En HTML, un tableau est un tableau et le format de syntaxe est "
table content
". Un tableau HTML simple comprend l'élément table, un ou plusieurs éléments tr, th et td ; l'élément tr définit la ligne du tableau, l'élément th définit l'en-tête du tableau et l'élément td définit la cellule du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Un simple tableau HTML se compose de la balise table et d'un ou plusieurs éléments tr, th, td.
balise de table
la balise de table peut définir un tableau simple. Elle est principalement utilisée pour contrôler la bordure extérieure du tableau. Elle a l'attribut margin, qui est principalement. utilisé pour définir la distance de la bordure extérieure de la table. L'attribut border est utilisé pour définir la bordure du tableau et l'attribut Cellpacing est utilisé pour spécifier l'espace vide entre les cellules
tr partie :
- .
tr est le principal Utilisé pour diviser plusieurs lignes dans le tableau, il suffit généralement de définir la hauteur
partie td :
td est utilisé pour contrôler Les attributs de chaque cellule peuvent contrôler respectivement les bordures supérieure, inférieure, gauche et droite de chaque cellule, ce qui inclut également les attributs de remplissage.
ème partie : L'usage de
th est le même que celui de td, sauf qu'il est utilisé pour distinguer l'en-tête du tableau.
Remarque : L'utilisation des pourcentages et des pixels dans les tableaux est la même que celle des unités
Exemple :
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
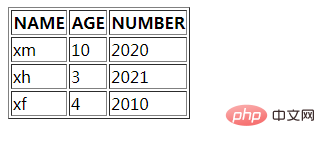
</html>Image d'effet :

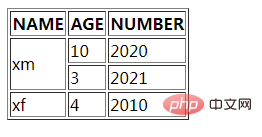
Traitement inter-lignes et inter-colonnes des tableaux
Nous pouvons également définir l'attribut colspan de la cellule pour la fusionner entre les colonnes, ou définir l'attribut rowspan de la cellule pour créer il s'étend sur des lignes comme suit
Exemple :
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td rowspan="2">xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
</html>Résultat :

Apprentissage recommandé : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

