Maison >interface Web >tutoriel HTML >Comment supprimer l'écart de bordure HTML
Comment supprimer l'écart de bordure HTML
- 醉折花枝作酒筹original
- 2021-06-07 11:01:447944parcourir
En HTML, vous pouvez utiliser l'attribut Cellspacing pour supprimer l'espace de bordure. Il vous suffit de définir le style "cellspacing="0px"" sur l'élément de tableau. La propriété Cellspacing contrôle la distance entre les cellules individuelles d'un tableau. Cette propriété modifie l'espace entre les bords des différentes cellules adjacentes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
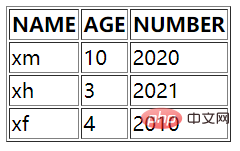
</html>L'effet affiché :

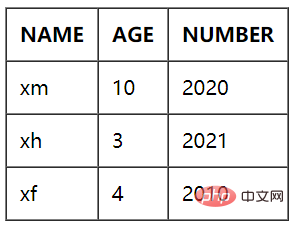
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
L'effet affiché est le suivant :

Cellpadding attribut
L'attribut qui définit l'espace cellulaire entre le contenu et la bordure extérieure est appelé cellpadding. En d’autres termes, la distance entre le contenu environnant de la cellule et les bordures de la cellule est gérée via la propriété cellpadding. Les unités de cette distance peuvent être implicites en HTML sous forme de pixels ou de pourcentages.
Selon les besoins de l'utilisateur, la valeur de l'attribut cellpadding peut également être 0. Il est utilisé pour séparer les textes les uns des autres, améliorant ainsi leur apparence.
Remarque : les anciennes versions de HTML prennent en charge la commande cellpadding, mais les versions ultérieures de HTML5 n'autorisent pas le cellpadding, donc un CSS alternatif est utilisé pour fournir le même formatage en cas de besoin.
Propriété Cellspacing
La propriété Cellspacing peut contrôler la distance entre les cellules individuelles du tableau. En utilisant cette propriété, les concepteurs peuvent facilement modifier l'espace entre les bords des différentes cellules adjacentes.
L'attribut Cellspacing est principalement utilisé dans la conception Web. Différentes langues ont une syntaxe complètement différente pour l'espacement des cellules, par exemple en utilisant l'attribut "border-spacing" en CSS et "cellspacing" en HTML.
Informations étendues :
La principale différence entre cellpadding et cellpacing est que cellpadding est utilisé pour fixer la largeur entre le bord de la cellule et son contenu, c'est-à-dire entre le texte et la cellule, les bordures créent un espace blanc à l'intérieur des cellules. Cependant, l'espacement des cellules peut être utilisé pour gérer l'espace entre les cellules individuelles d'un tableau.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

