Maison >interface Web >Questions et réponses frontales >A quoi sert la balise em en html ?
A quoi sert la balise em en html ?
- 醉折花枝作酒筹original
- 2021-06-04 15:02:535572parcourir
En HTML, la fonction de la balise em est d'indiquer au navigateur de représenter le texte comme un contenu mis en valeur. Le format de syntaxe est "Contenu à souligner". Pour tous les navigateurs, cela signifie que ce texte doit être affiché en italique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3. La balise
indique au navigateur de représenter le texte qu'il contient comme un contenu mis en valeur. Pour tous les navigateurs, cela signifie afficher ce texte en italique.
Incorporer l'accent dans le texte nécessite également des compétences. Si vous insistez trop, certaines phrases importantes passeront inaperçues ; si vous insistez trop peu, vous ne mettrez pas vraiment en valeur les parties importantes. C'est la même chose avec les condiments : il vaut mieux ne pas abuser de l'accent.
Bien que les contenus modifiés par les balises soient actuellement affichés en italique, ces contenus ont également une signification plus large. Un jour dans le futur, les navigateurs pourront également utiliser d'autres effets spéciaux pour afficher le texte en surbrillance. Si vous souhaitez uniquement mettre le texte en italique, utilisez la balise En outre, les documents peuvent également inclure des définitions de style en cascade qui modifient l'affichage du texte.
En plus de l'accent mis, pensez à utiliser la balise lorsque vous introduisez de nouveaux termes ou comme style défini lorsque vous faites référence à un type spécifique de terme ou de concept.
Syntaxe :
<em>需要强调的内容</em>
Exemple :
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Résultat :

Informations étendues :
Astuce : Nous ne nous opposons pas à l'utilisation de cette balise, mais si vous n'utilisez cette balise que pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir des effets plus riches.
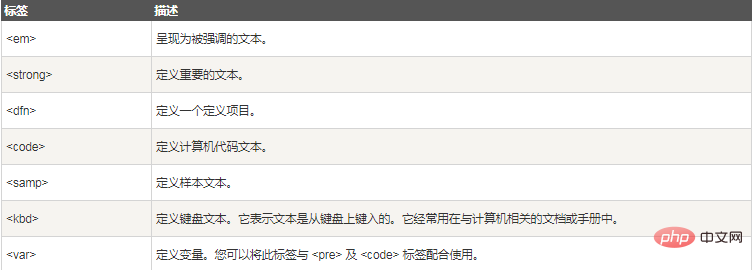
Toutes les balises de phrases :

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

