Maison >interface Web >tutoriel HTML >Pourquoi y a-t-il une ligne pointillée sous le texte chinois en HTML ?
Pourquoi y a-t-il une ligne pointillée sous le texte chinois en HTML ?
- 醉折花枝作酒筹original
- 2021-06-04 14:31:3013036parcourir
En HTML, vous pouvez utiliser border-bottom pour définir une ligne pointillée sous le texte. Il vous suffit de définir le style "border-bottom:width dashed color" sur l'élément de texte. Lors de la définition du style de la bordure inférieure d'un élément, la bordure peut apparaître uniquement si cette valeur n'est pas nulle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut raccourci border-bottom définit tous les attributs de la bordure inférieure en une seule instruction.
peut définir les propriétés suivantes dans l'ordre :
border-bottom-width
-
border-bottom-style
border-bottom-color
Syntaxe :
border-bottom:width style color;
Si vous ne définissez aucune des valeurs, il y aura pas de problème, Par exemple, border-bottom:solid #ff0000; est également autorisé
Lors de la définition du style de la bordure inférieure d'un élément, la bordure peut apparaître uniquement lorsque cette valeur n'est pas nulle.

Exemple :
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
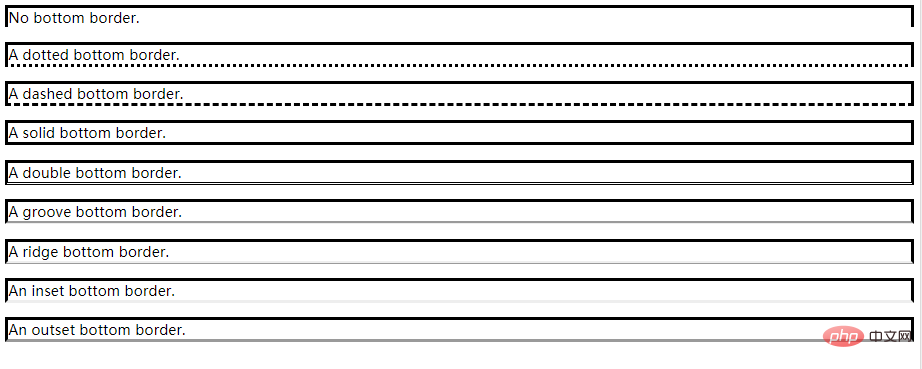
</html>Effet :

Informations étendues :
border-bottom-color définit la couleur de la bordure inférieure de l'élément.
Seules les couleurs unies peuvent être définies, et la bordure ne peut apparaître que si le style de la bordure est une valeur autre que none ou masqué .
Remarque : Veuillez toujours déclarer l'attribut border-style avant l'attribut border-color. L'élément doit avoir une bordure avant que vous puissiez changer sa couleur.
Valeur de l'attribut :
Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

