Maison >interface Web >js tutoriel >Une brève discussion sur la méthode de transmission des paramètres entre les composants parent et enfant dans Angular
Une brève discussion sur la méthode de transmission des paramètres entre les composants parent et enfant dans Angular
- 青灯夜游avant
- 2021-06-04 11:28:533125parcourir
Cet article vous présentera la méthode de transmission des paramètres entre les composants parent et enfant dans Angular. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandation de tutoriel associée : "tutoriel angulaire"]
1 : Le composant parent obtient les données et les données du composant enfant Méthode
signifie que le composant enfant transfère les données et les méthodes au composant parent
via ViewChild
Exemple de démonstration :
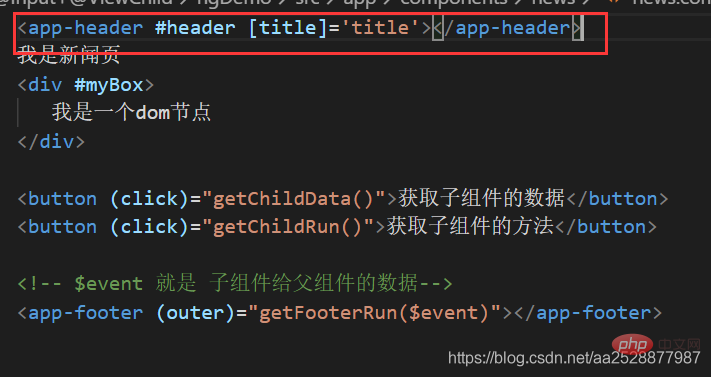
Composant parent : news
Composant enfant : en-tête
Si l'en-tête du sous-composant a une méthode d'exécution
run(){
console.log(‘我是header里面的run方法’);
}Appelez la méthode d'exécution de l'en-tête du sous-composant dans le composant parent
1. Appelez le composant enfant dans le composant parent et définissez un nom pour le composant enfant
<app-header #header></app-header>

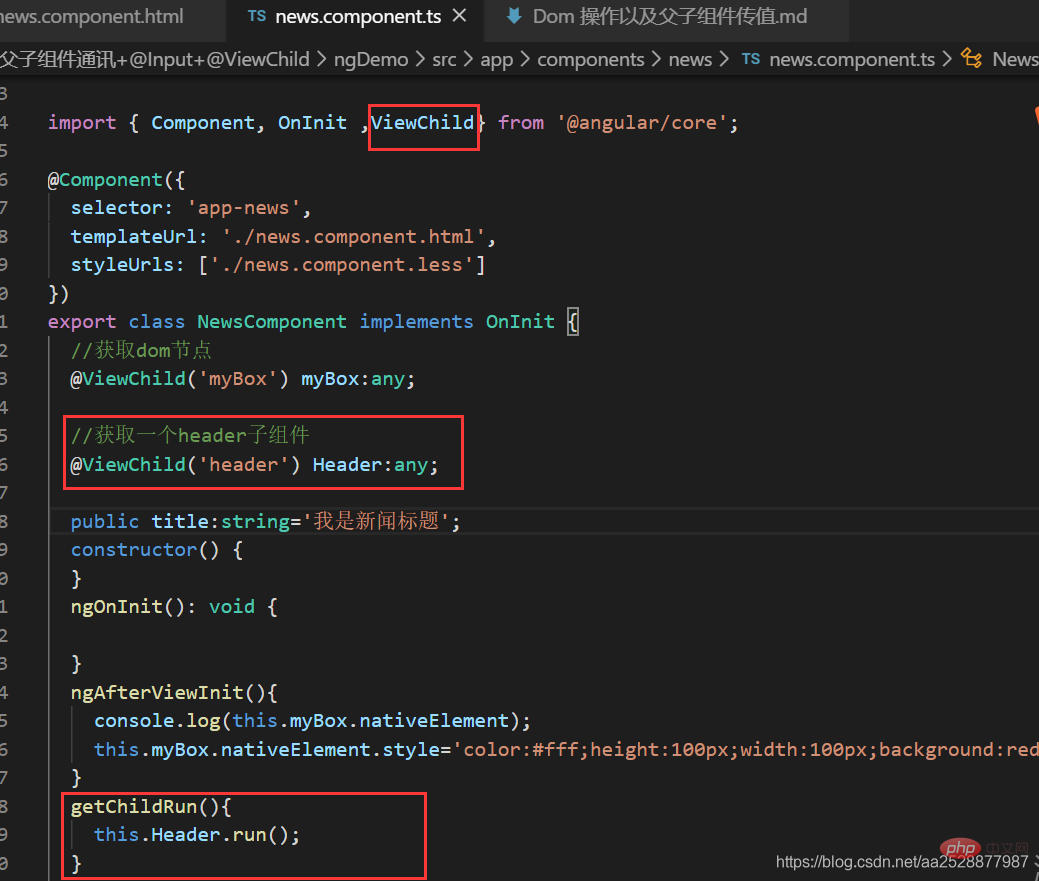
2. Introduisez ViewChild dans le composant parent
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3 Utilisez le décorateur d'attribut ViewChild pour l'associer au sous-composant tout à l'heure
@ViewChild(‘header’) Header:any;
4. Appelez la méthode du sous-composant
getChildRun(){
this.Header.run();
}

2 : Le composant parent transmet la valeur au composant enfant -@input
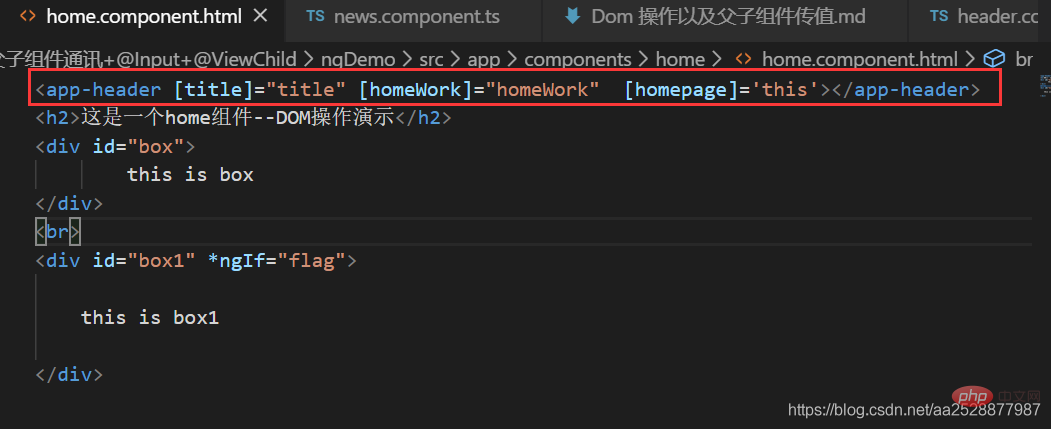
Exemple de démonstration : Composant parent : home Composant enfant : en-tête
Lorsque le composant parent appelle l'enfant. composant, transmettre les données
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

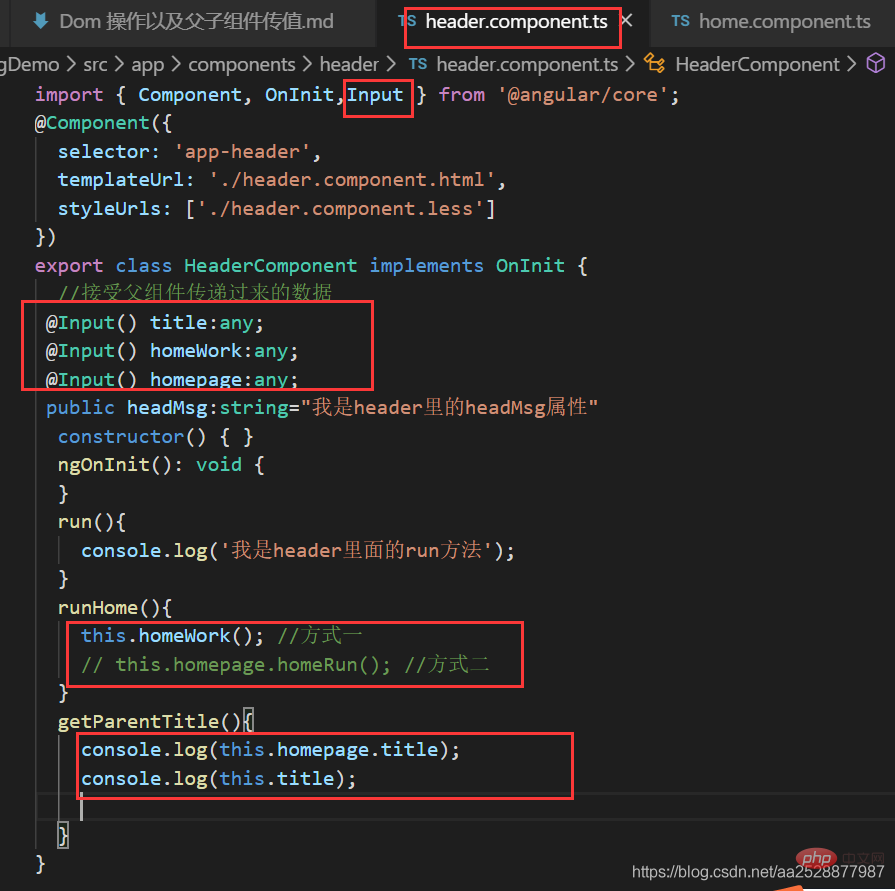
2. Le sous-composant introduit le module d'entrée
import { Component, OnInit ,Input } from ‘@angular/core’;
3. @Input dans le sous-composant reçoit les données du composant parent
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}
4 Utilisez les données du composant parent dans le composant
. Il s'agit du composant principal--{{title}}

5, Méthodes d'utilisation des composants parents dans les composants enfants
Résumé : Passage du parent à l'enfant : @input Passage de l'enfant au parent : ViewChildComment un composant enfant déclenche le composant parent. via @Output
Exemple de démonstration : Composant parent : news
Composant enfant : footer
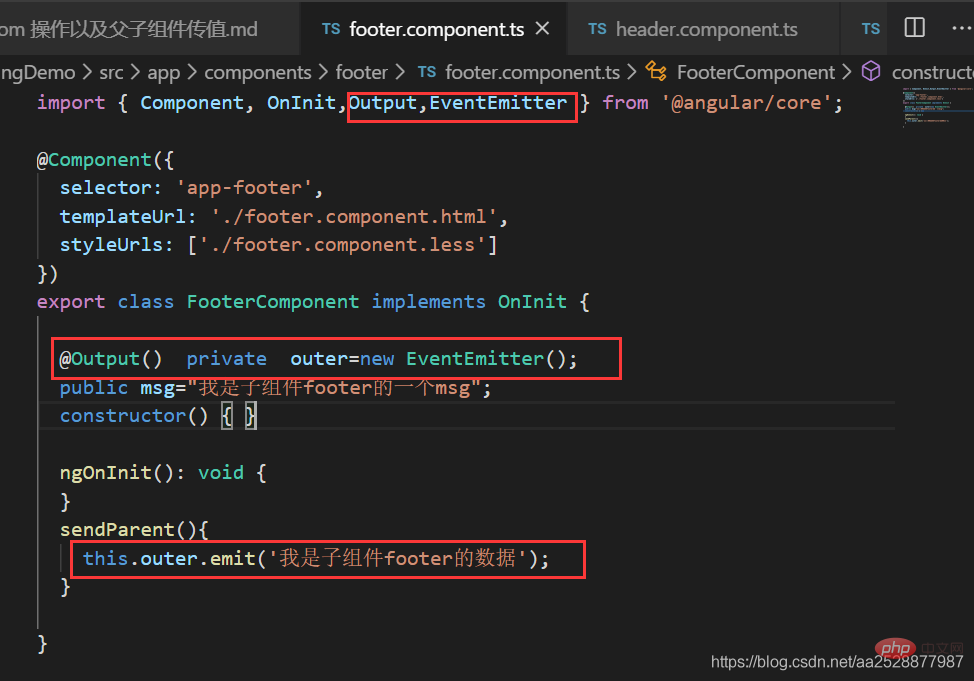
1 , le sous-composant introduit Output et EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;
2. Instancier EventEmitter
@Output()private external=new EventEmitter( ; >
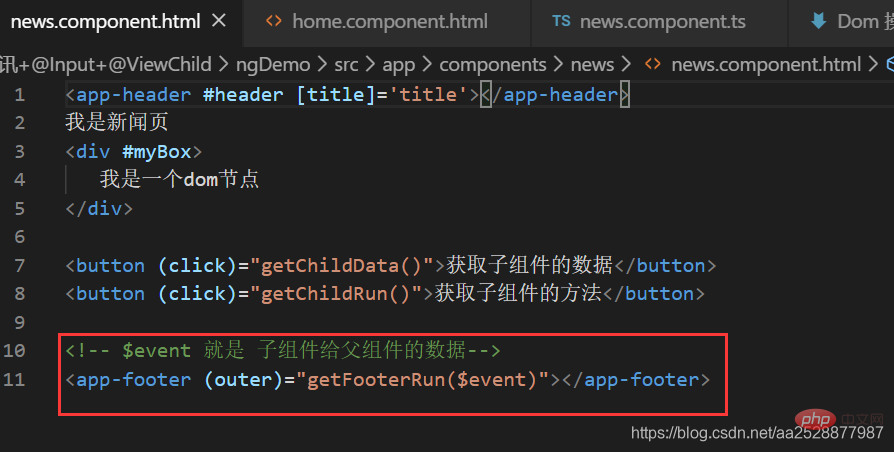
Fichier : composantsnewsnews.component.html
sendParent(){
this.outer.emit(‘msg from child’)
}
5. Lorsque le composant parent reçoit les données, il appellera sa propre méthode getFooterRun. À ce moment, le nombre de composants enfants peut être obtenu
Fichier. : composantsnewsnews.component.ts
<app-footer (outer)=“getFooterRun(data)”>
 5. Communication des composants non parent-enfant
5. Communication des composants non parent-enfant
Service public 2. Stockage local (recommandé)
3 , CookieRésumé :
Utilisation de $emit dans vue
transmettent les données aux sous-composants, et les sous-composants les reçoivent via des accessoires. 2. Les sous-composants peuvent utiliser $emit pour déclencher des événements personnalisés des composants parents. //接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}
Utilisation d'emit dans angulaire
1 Le composant parent peut utiliser l'attribut pour transmettre des données au composant enfant et à l'enfant. le composant passe @input accept. 2. Les sous-composants peuvent utiliser Output et EventEmitter pour déclencher des événements personnalisés des composants parents.
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
Composant enfant<app-footer (event)=“getFooterRun(data)”>
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons des fonctions preLink et postLink dans la directive angulaire
- Installation en ligne et hors ligne dans Angular CLI
- Cet article vous donnera une analyse approfondie d'Angular 10
- Explication détaillée du mécanisme de mise à jour angulaire du DOM
- Explication détaillée des modèles de racine et des modèles d'attributs dans Angular

