Maison >interface Web >js tutoriel >Explication détaillée des modèles de racine et des modèles d'attributs dans Angular
Explication détaillée des modèles de racine et des modèles d'attributs dans Angular
- 青灯夜游avant
- 2021-06-01 11:19:382068parcourir
Cet article vous présentera le modèle racine et le modèle de fonctionnalité dans Angular10. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

suppose que
.Angular cliest installé. La plupart des créations de fichiers suivantes reposent sur les instructions fournies parcli
AngularLa différence entre le modèle de fonctionnalité et le modèle racine (AppModule)
est que le modèle de fonctionnalité peut diviser l'application My. la compréhension personnelle est similaire à la composantisation
1. Instructions pour créer des modèles de fonctionnalités ng g module article, ng g module article --routing est utilisé ici, qui peut générer un article-routing.module.ts fichier de routage. [Tutoriels associés recommandés : "tutoriel angulaire"]
2 À ce moment, CLI créera un autre dossier app, article fichier sous le dossier article. le dossier contient deux fichiers article.module.ts et article-routing.module.ts
3. Utilisez ng g component pour générer deux composants, spécifiez le modèle comme article, et le modèle spécifié sera automatiquement importé dans article.modules.ts, et Enregistrez-vous dans le tableau declarations, Remarque : ne supprimez pas les composants enregistrés dans declarations, sinon certaines spécifications du composant deviendront inutilisables
- ng g description du composant
-
ng g component article/article-list -m=article, générez le composant du dossierarticlearticle-list - sous le dossier
ng g component article/article-create -m=article, générez le dossierarticlesous le dossierarticle-createComposants
4, article.module.ts Dans le module de fonctionnalités généré par CLI, il y a deux instructions d'importation JavaScript en haut du fichier : la première importe NgModule, qui vous permet d'utiliser le @NgModule décorateur ; le second importe CommonModule, qui fournit de nombreuses directives communes comme ngIf et ngFor. Les modules de fonctionnalités importent CommonModule, pas BrowserModule, qui ne doit être importé qu'une seule fois dans le module racine. CommonModule ne contient que des informations sur les directives couramment utilisées, telles que ngIf et ngFor, qui sont utilisées dans la plupart des modèles, tandis que BrowserModule n'est utilisée qu'une seule fois pour la configuration de l'application effectuée par le navigateur.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ArticleRoutingModule } from './article-routing.module';
import { ArticleListComponent } from './article-list/article-list.component';
import { ArticleCreateComponent } from './article-create/article-create.component';
@NgModule({
declarations: [ArticleListComponent, ArticleCreateComponent],
imports: [
CommonModule,
ArticleRoutingModule
]
})
export class ArticleModule { }5, article-routing.module.ts, configuration imbriquée de l'adresse de routage, le paramètre d'adresse ici est dû au fait que le préfixe de routage du module actuel a été défini sur app-routing.moduleroutage racine module >, donc les routes suivantes ne peuvent être définies que directement, et le préfixe de route défini par la route racine est apporté lors de l'accès. article
- Par exemple, la route racine est définie sur
- , et le paramètre ici est
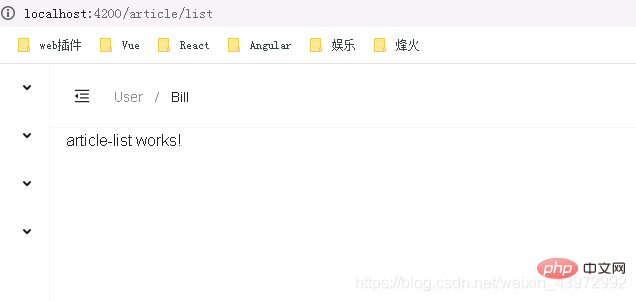
articleL'adresse d'accès doit êtrelistarticle/list - <.>

import { NgModule } from '@angular/core' import { Routes, RouterModule } from '@angular/router' import { ArticleListComponent } from './article-list/article-list.component' import { ArticleCreateComponent } from './article-create/article-create.component' const routes: Routes = [ { path: '', children: [ { path: '', pathMatch:'full', redirectTo: '/article/list' }, { path: 'list', component: ArticleListComponent }, { path: 'create', component: ArticleCreateComponent } ] } ] @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class ArticleRoutingModule {}6. Module racine
fichier, vous pouvez configurer le routage global app.mudles.ts
import { HttpClientModule } from '@angular/common/http';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module'
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpClientModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app-routing.module7. chargement paresseux Module de fonctionnalités Par défaut, est chargé avec impatience, ce qui signifie qu'il sera chargé dès le chargement de l'application. Cela est vrai pour tous les modules, qu'ils soient nécessaires immédiatement ou non. Pour les applications plus volumineuses comportant de nombreux itinéraires, envisagez d'utiliser le chargement différé, un modèle de chargement à la demande app-routing.module.ts. Le chargement paresseux réduit la taille initiale du bundle et donc le temps de chargement. loadChildren
import { NgModule } from '@angular/core'
import { Routes, RouterModule } from '@angular/router'
import { LoginComponent } from './login/login.component'
const routes: Routes = [
{ path: 'login', component: LoginComponent },
{
path: 'article',
loadChildren: () => import('./article/article.module').then((m) => m.ArticleModule)
}
]
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}8. Enfin, si vous souhaitez accéder aux itinéraires et NgModule ci-dessous NgModule, saisissez l'adresse dans le navigateur
articlelistcreate article/list
-
article/list
- Pour plus de connaissances liées à la programmation, veuillez visiter :
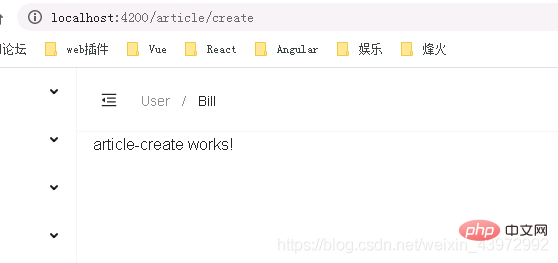
article/createEnseignement de la programmation
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon d'importer des fichiers JSON locaux dans Angular
- Une brève discussion sur la relation entre les contrôleurs, les services et les instructions dans Angular
- Une brève discussion sur 4 modes de communication du contrôleur angulaire
- Explication détaillée de plusieurs façons d'ajouter des classes CSS aux éléments HTML en angulaire
- Une brève discussion sur les 4 modèles de conception dans les instructions angulaires