Maison >interface Web >tutoriel HTML >Comment convertir dt en éléments de niveau bloc en HTML
Comment convertir dt en éléments de niveau bloc en HTML
- 醉折花枝作酒筹original
- 2021-06-03 17:08:072715parcourir
Méthodes pour convertir dt en éléments de niveau bloc : 1. Utilisez l'attribut display, la syntaxe "display:block" 2. Utilisez l'attribut float, la syntaxe "float:left" ; attribut position, la syntaxe " position:absolute|fixed".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Ce qui suit résume trois méthodes de conversion d'éléments en ligne en éléments de niveau bloc :
(1) display
(2) float
(3) position (Absolue et fixe)
Moins de paroles, plus d'action, exécutez le code suivant pour voir l'effet :
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
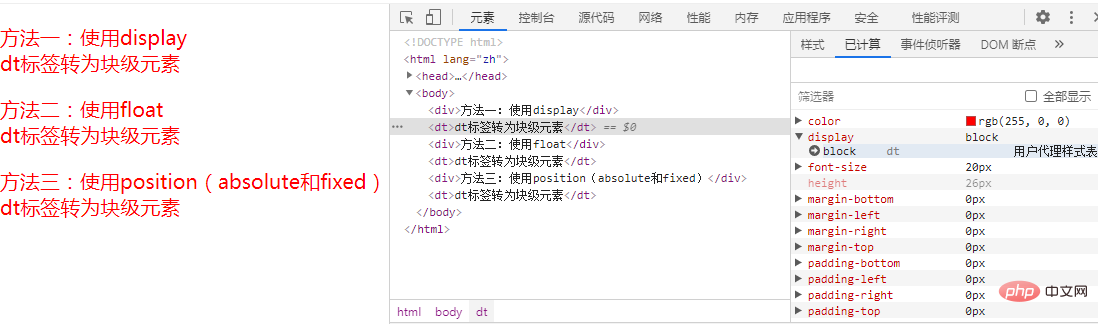
</html>Vérifiez s'il est converti en élément de niveau bloc en inspectant l'élément :

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

