Maison >interface Web >tutoriel HTML >Comment masquer le mot de passe en HTML
Comment masquer le mot de passe en HTML
- 醉折花枝作酒筹original
- 2021-06-03 11:04:1411163parcourir
En HTML, vous pouvez utiliser l'attribut type pour masquer le mot de passe. Ajoutez simplement le code "type="password"" à l'élément d'entrée. L'attribut type spécifie le type de l'élément d'entrée. Lorsque la valeur est password, cela signifie définir un champ de mot de passe. Les caractères de ce champ sont masqués.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La balise d'entrée est utilisée pour collecter des informations sur l'utilisateur. Les champs de saisie peuvent prendre plusieurs formes en fonction de la valeur de l'attribut type. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.
L'attribut type spécifie le type de l'élément d'entrée. La valeur est password Vous pouvez masquer le mot de passe
Syntaxe :
<input type="password" name="你需要的名称">
type est utilisé pour spécifier l'attribut. de l'entrée, et le nom est utilisé pour spécifier L'étiquette de cet élément de formulaire
Exemple :
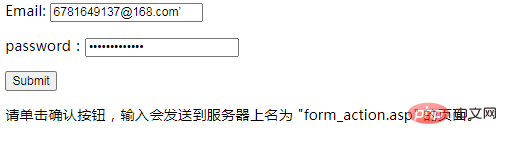
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Email: <input type="text" name="email" /></p> <p>password:<input type="password" name="password" /></p> <input type="submit" value="Submit" /> </form> <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Effet :

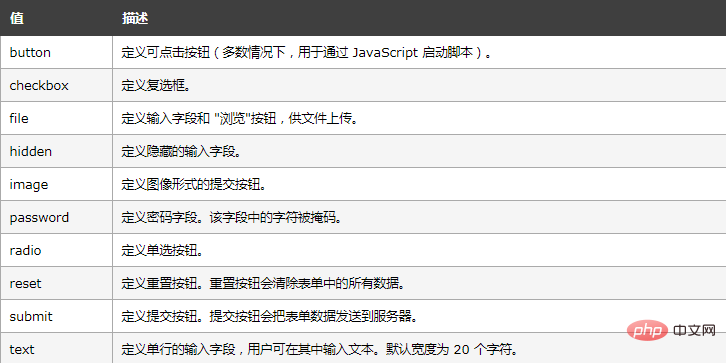
Extension :
valeur de l'attribut de type

Apprentissage recommandé : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

