Maison >interface Web >Questions et réponses frontales >Comment écrire un cercle en CSS
Comment écrire un cercle en CSS
- 藏色散人original
- 2021-06-01 10:43:582565parcourir
Comment écrire un cercle en CSS : préparez d'abord une structure HTML vide ; puis placez-y un div vide ; puis ajoutez un arrière-plan ; enfin, ajoutez l'attribut border-radius pour obtenir l'effet circulaire.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
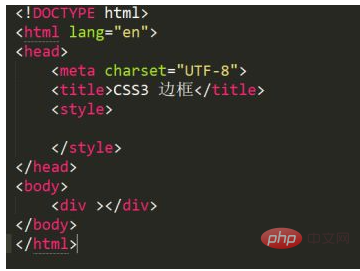
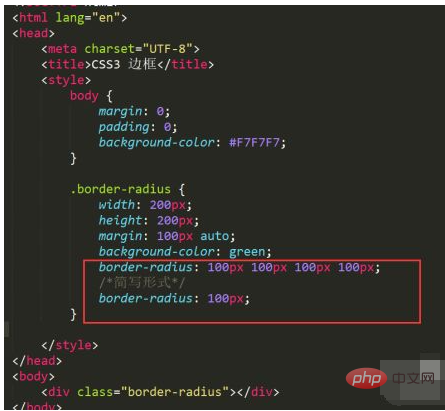
Préparez d'abord une structure HTML vide, puis placez-y un div vide, comme indiqué dans la figure ci-dessous

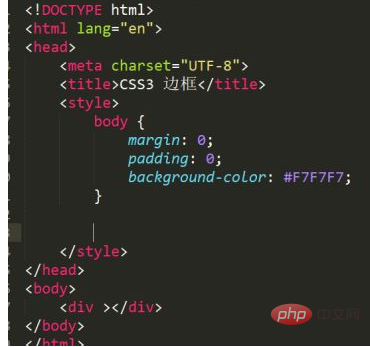
Supprimez ensuite certaines fonctionnalités uniques dans le Style du navigateur, comme indiqué dans l'image ci-dessous, supprimez les marges et autres styles

Supprimez ensuite certains styles uniques dans le navigateur, comme indiqué dans l'image ci-dessous, supprimez les marges et d'autres styles

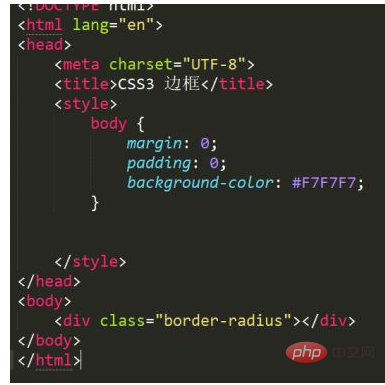
Ensuite, nous donnons à ce style une largeur et une hauteur, et ajoutons un arrière-plan, comme indiqué ci-dessous

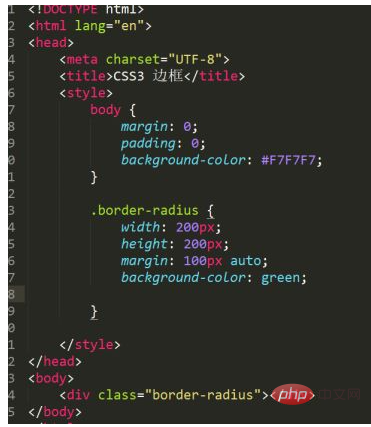
Enfin, la chose la plus critique est d'ajouter l'attribut border-radius au style, dont la valeur est la moitié de la largeur ou de la hauteur, comme le montre la figure ci-dessous

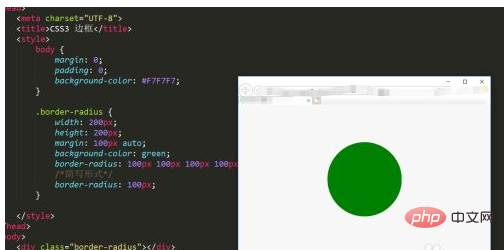
Enfin lancez le programme, et vous serez dans l'interface J'ai vu un cercle comme le montre l'image ci-dessous

Pour résumer, pour dessiner un cercle en HTML5, il faut définissez d'abord un div carré, puis définissez border-radius sur div La moitié de la longueur est suffisante
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

