Maison >interface Web >js tutoriel >Utilisation du contrôle temporel jquery UI Datepicker (1)
Utilisation du contrôle temporel jquery UI Datepicker (1)
- PHPzavant
- 2021-05-28 15:45:333287parcourir
Cet article présente principalement comment utiliser le contrôle de temps jquery ui datepicker. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

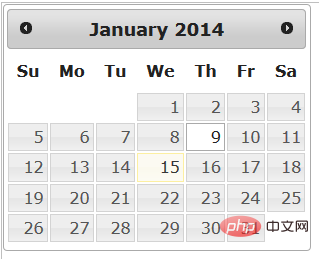
Découvrez le contrôle du temps jquery ui datepicker à travers des exemples Permettez-moi d'abord de jeter un œil au rendu :
Effet :
. 
Occasions courantes :
1. Zone de saisie
2.div
Comment utiliser :
1. Date restreinte
$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});2.
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});Ce qui précède explique comment utiliser le contrôle horaire de jquery ui datepicker. Le contenu est très simple. Le but est de vous faire connaître le contrôle horaire de l'interface utilisateur. J'espère que vous l'aimerez. Le contrôle temporel de jquery ui datepicker n'est pas encore terminé. Suivant Cet article continuera à fournir une compréhension approfondie. Recommandations associées
Utilisation du contrôle temporel jquery UI Datepicker (2)
Utilisation du contrôle temporel jquery UI Datepicker (3)
Tutoriels vidéo associés recommandés :Tutoriel jQuery(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

