Maison >développement back-end >Problème PHP >Comment convertir le format svg au format png en php
Comment convertir le format svg au format png en php
- 青灯夜游original
- 2021-05-21 15:25:004535parcourir
Comment convertir le format svg au format png en php : 1. Installez le plug-in d'extension php imagick et utilisez la fonction intégrée dans le plug-in pour convertir. 2. Convertissez d’abord l’image svg en image de toile, puis convertissez l’image de toile en image au format png.

L'environnement d'exploitation de ce tutoriel : système Windows7, version PHP7.1, ordinateur DELL G3
Implémentation SVG vers png
1.php plug-in d'extension imagick
a. Étudiez la méthode du plug-in imagick
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
$im->setImageFormat("png24");
$srcImage = $im->getImageGeometry(); //获取源图片宽和高
$im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false);
$im->writeImage($upload_path.'/'.$topng_name.'.png');
$im->clear();
$im->destroy();b Les problèmes rencontrés
les images SVG peuvent être converties avec succès en png. images au format, mais images png Il y a des problèmes :
1) Le segment de ligne est manquant
2) La police n'est pas affichée
3) Le style de la balise de style ; dans le fichier svg ne peut pas être analysé ;
2 .Abandonnez le plug-in imagick et remplacez-le par svg en canevas en png
a.svg en canevas
function drawInlineSVG($svg, callback) {
var svg = $svg;
var parser = new DOMParser();
var doc = parser.parseFromString(svg, "text/xml");
svg = doc.getElementsByTagName('svg');
svg = svg[0];
svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML;
var svgData = new XMLSerializer().serializeToString( svg );
var img = document.createElement( "img" );
img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) );
img.onload = function () {
var canvas = document.createElement( "canvas" );
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext( "2d" ); //取得画布的2d绘图上下文
ctx.drawImage( img, 0, 0 );
canvas.toDataURL( "image/png" );
var base64Src = canvas.toDataURL( "image/png" );
callback && callback(base64Src); // 调用回掉函数
};
return;
}b .canvas en png (base64Src converti en png)
/* base64格式编码转换为图片并保存对应文件夹 */
function base64_image_content($base64_image_content,$path, $file_name = ''){
//匹配出图片的格式
if (preg_match('/^(data:\s*image\/(\w+);base64,)/', $base64_image_content, $result)){
if(!file_exists($path)){
// 路径不存在
return false;
}
$new_file = $path . $file_name;
if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){
return '/'.$new_file;
}else{
return false;
}
}else{
return false;
}
}c .Exemple d'effet
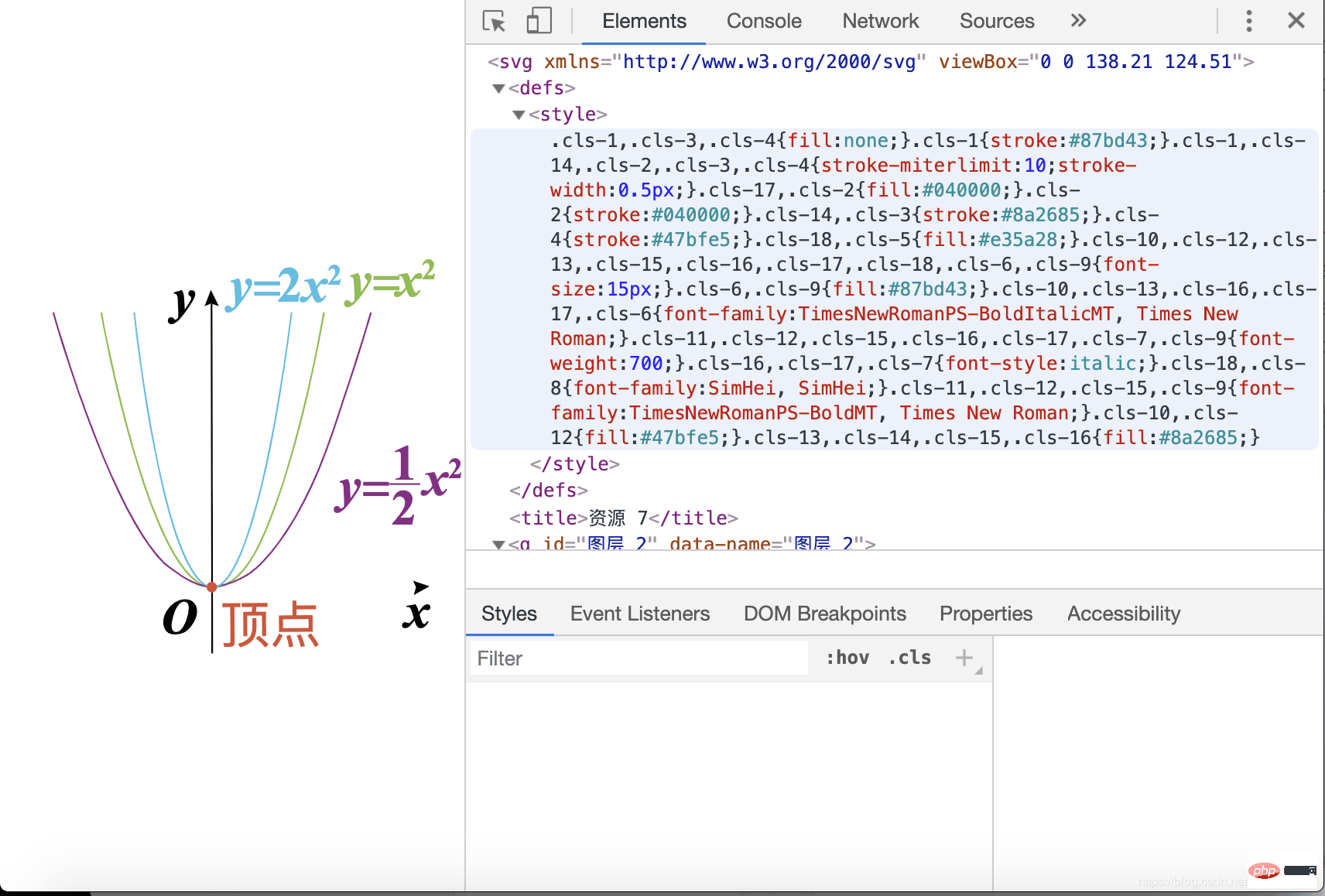
1) format svg

2) format png

Apprentissage recommandé : "Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter un code de vérification en php
- Comment télécharger un pdf en php et l'enregistrer localement
- Qu'est-ce qu'une chaîne dans le type de données PHP et pourquoi devrions-nous définir une chaîne (code source joint)
- Qu'est-ce qu'un type à virgule flottante dans le type de données PHP ? Comment utiliser les flotteurs PHP ?
- Comment convertir une variable chaîne en objet json en php
- Quelle est la différence entre une chaîne nulle et vide en php

