Maison >interface Web >Questions et réponses frontales >Comment définir les attributs de police en HTML
Comment définir les attributs de police en HTML
- 藏色散人original
- 2021-05-20 11:06:554488parcourir
Comment définir les attributs de police en HTML : Tout d'abord, créez une balise h1 dans le fichier html ; puis écrivez le style CSS dans style ; puis définissez l'attribut de taille du texte sur "font-size:12px" ; L'attribut " color:red;" peut définir la couleur de la police.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
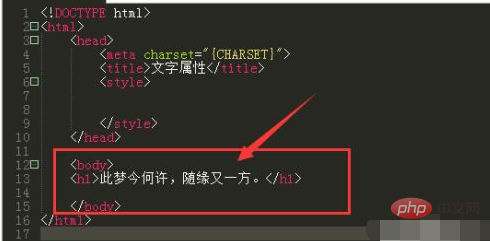
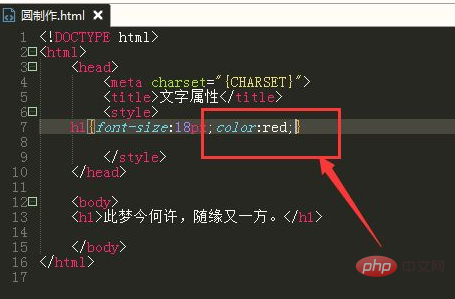
Dans le fichier html, créez une balise h1 , puis mettez-le dedans. Entrez quelques mots pour la démonstration. h1 est la balise de titre, qui elle-même a des attributs de titre uniques

Comme le montre l'image, vous pouvez le voir. dans le navigateur que le titre h1 L'étiquette elle-même a pour effet d'agrandir et de mettre en gras la police

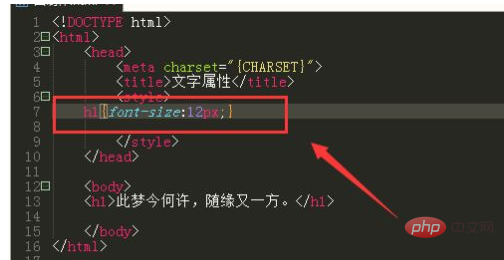
Si nous voulons modifier la taille du texte et les paramètres de couleur, nous devons écrire le style CSS dans style,
est l'attribut de balise pour h1. L'attribut de taille du texte est font-size:12px suivi de la taille numérique

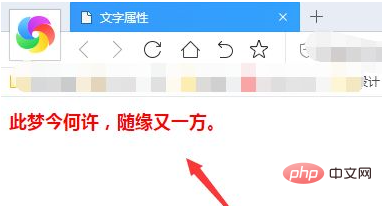
. Comme le montre la figure, définissez le texte sur Après 12 pixels, la taille du texte change

color:red est le paramètre d'attribut de couleur du texte, color color, suivi ; par la valeur de l'attribut, vous pouvez saisir la couleur en anglais, ou la saisie des valeurs RVB est également possible.

Comme le montre la figure, définissez le texte en rouge

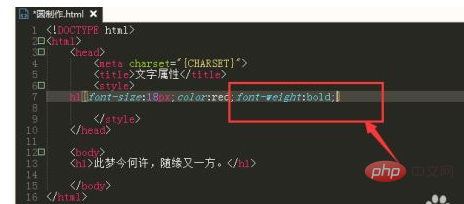
L'attribut d'effet gras du texte ordinaire est la police -weight : gras ; si vous rencontrez du texte non modifié et en gras, vous pouvez utiliser l'effet gras de font-weight.

Tutoriels d'apprentissage recommandés : Tutoriel vidéo HTML, Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

