Maison >interface Web >Questions et réponses frontales >Comment déplacer des images en HTML
Comment déplacer des images en HTML
- 藏色散人original
- 2021-05-13 11:06:0117003parcourir
Comment déplacer des images en HTML : créez d'abord un nouveau fichier HTML ; puis créez une image via la balise img ; enfin déplacez l'image en définissant le style "style="margin: 10px 15px 20px 30px;"" .

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Tout d'abord, ouvrez l'éditeur HTML et créez un nouveau html, par exemple : index.html, écrivez le code de base du problème.

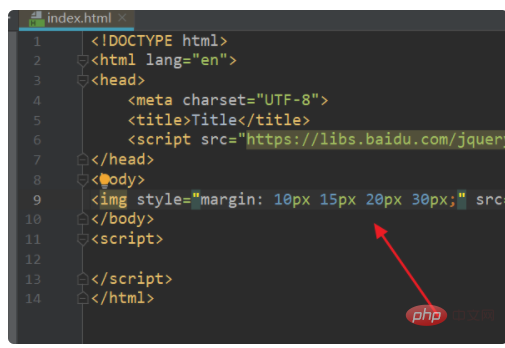
Dans la balise dans index.html, saisissez le code de style : style="max-width:90%".

Le navigateur exécute la page index.html et l'image est déplacée avec succès.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

