Maison >interface Web >Questions et réponses frontales >Comment supprimer le point li en HTML
Comment supprimer le point li en HTML
- 藏色散人original
- 2021-05-13 10:11:4214825parcourir
Comment supprimer le point li en HTML : Ouvrez d'abord le fichier HTML correspondant ; puis recherchez la marque avec ul et li ; puis trouvez la balise css ou style ; " ça ira.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Recherchez le fichier et ouvrez-le.

On retrouve d'abord le logo avec ul et li.

Ouverture que nous avons trouvé un petit peu devant la page web.

Ensuite, nous retournons au gestionnaire et trouvons la balise css ou style. .

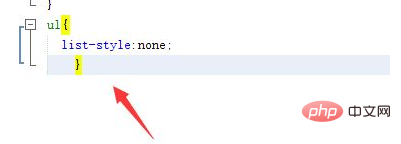
Écrivez comme indiqué sur l'image.

Enregistrez puis actualisez la page Web.

Nous l'avons découvert.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

