Maison >interface Web >tutoriel CSS >Comment définir la hauteur de la barre de défilement en CSS
Comment définir la hauteur de la barre de défilement en CSS
- 青灯夜游original
- 2021-05-12 17:20:0316509parcourir
Comment définir la hauteur de la barre de défilement en CSS : utilisez d'abord le sélecteur "::-webkit-scrollbar" pour sélectionner toute la barre de défilement, puis utilisez l'attribut height pour définir la hauteur du défilement bar. Le format de syntaxe est "::-webkit-scrollbar" {hauteur:valeur de hauteur;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
CSS définit le style de la barre de défilement
Remarque : La largeur et la hauteur définies par la barre de défilement correspondent respectivement à la largeur de la barre de défilement verticale et à la hauteur de la barre de défilement horizontale . La barre de défilement verticale ne peut pas être modifiée. Les valeurs de hauteur de la barre de défilement et de largeur de la barre de défilement horizontale introduisent uniquement le style de barre de défilement du navigateur Google sont les suivants :
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}Remarque : la situation ci-dessus existe également pour les boutons aux deux extrémités de la barre de défilement/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
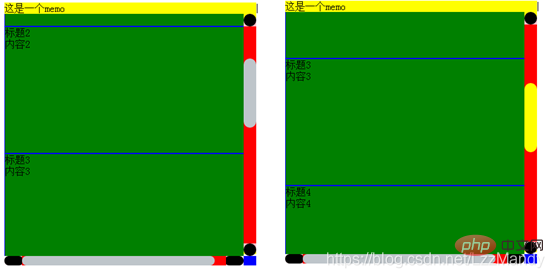
} L'image ci-dessous est un exemple Si vous êtes intéressé, vous pouvez l'essayer et publier le code source <!DOCTYPE html>
<html add="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue包 -->
<script src="./lib/vue-2.4.0.js"></script>
<style>
#app>div {
float: left;
width: 400px;
height: 400px;
margin-top: 100px;
}
.frame {
background: yellow;
position: relative;
}
.contentbox {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: scroll;
/*三角箭头的颜色*/
scrollbar-arrow-color: #bec5ca;
/*立体滚动条的颜色*/
scrollbar-face-color: #bec5ca;
/*立体滚动条亮边的颜色*/
scrollbar-3dlight-color: #bec5ca;
/*滚动条空白部分的颜色*/
scrollbar-highlight-color: #bec5ca;
/*立体滚动条阴影的颜色*/
scrollbar-shadow-color: #bec5ca;
/*立体滚动条强阴影的颜色*/
scrollbar-darkshadow-color: #bec5ca;
/*立体滚动条背景颜色*/
scrollbar-track-color: #e5e7eb;
/*滚动条的基本颜色*/
scrollbar-base-color: #e5e7eb;
}
.item {
width: 400px;
height: 200px;
background: green;
position: relative;
border: 1px solid blue;
}
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
}
/* 3,外层轨道 */
::-webkit-scrollbar-track {
/* background: red; */
border-radius: 10px;
}
/* 4.内层轨道,它会覆盖外层轨道的样式。 */
::-webkit-scrollbar-track-piece {
width: 5px;
background-color:red;
margin: 0 -2px 0;
}
/* 5,滑块 */
::-webkit-scrollbar-thumb {
background: #bec5ca;
min-height: 50px;
min-width: 50px;
border-radius: 10px;
}
/* 纵向滑块悬浮 */
::-webkit-scrollbar-thumb:vertical:hover {
background: yellow;
}
/* 横向滑块悬浮 */
::-webkit-scrollbar-thumb:horizontal:hover {
background: pink
}
/* 6,边角,两个滚动条交汇处 */
::-webkit-scrollbar-corner{
background: blue;
}
</style>
</head>
<body>
<!-- 2. 创建一个要控制的区域 -->
<div id="app">
<div class="frame" ref="frame">
<div class="memo">这是一个memo</div>
<div class="arrow" v-show="flag" ref="arrow"></div>
<div class="contentbox" ref="contentbox">
<div class="item" v-for="(item,i) in list" :key="item.id">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: '1', title: '标题1', content: '内容1' },
{ id: '2', title: '标题2', content: '内容2' },
{ id: '3', title: '标题3', content: '内容3' },
{ id: '4', title: '标题4', content: '内容4' },
{ id: '5', title: '标题5', content: '内容5' },
{ id: '6', title: '标题6', content: '内容6' }
],
},
mounted() {
},
methods: {
},
})
</script>
</body>
</html>Partage de vidéo d'apprentissage : tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer la barre de défilement en CSS
- Une brève discussion sur la façon d'obtenir un effet de verre dépoli avec CSS
- Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
- Ce que vous méritez de savoir sur les variables CSS ! !
- Explication détaillée sur la façon d'obtenir des ombres colorées et intelligentes en utilisant du CSS pur


 ::-webkit- scrollbar-track-piece
::-webkit- scrollbar-track-piece