Maison >interface Web >tutoriel HTML >Comment définir la dynastie Song en HTML
Comment définir la dynastie Song en HTML
- 藏色散人original
- 2021-05-12 11:42:1017868parcourir
Comment définir Song Dynasty en HTML : créez d'abord un exemple de fichier HTML ; puis définissez une ligne de texte via la balise h1 ; enfin définissez Song Dynasty en ajoutant "font-family: Song Dynasty ;"

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'exemple de définition de Song Dynasty est le suivant :
Pour définir la police de la balise h1 en HTML, utilisez "font-family" et définissez le style de police de h1 sur "font- family: 'Song Dynasty'". , alors la police affichée dans le contenu de la balise h1 est Song Dynasty.
Code spécifique :
<style> h1{ font-family:宋体; font-weight:normal; } </style> <h1>测试字体</h1>
(Remarque : lorsque la police de la balise h1 n'est pas définie sur une nouvelle police, la police par défaut est Song Dynasty, donc si vous devez définir la police h1 à Song Dynasty, il n'est pas nécessaire de le modifier, sa valeur par défaut d'origine est Song Dynasty )

Informations étendues :
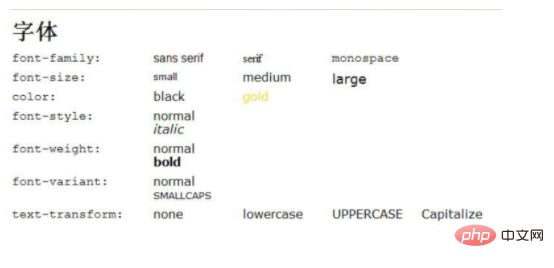
Tag H1 pour d'autres styles de police.
1. Attribut d'abréviation de police. La fonction consiste à définir toutes les propriétés spécifiques à la police dans une seule instruction.
2. font-size : définissez la taille de la police.
3. font-size-adjust : lorsque la police préférée n'est pas disponible, redimensionnez intelligemment la police de remplacement. (CSS2.1 a supprimé cet attribut.)
4. Font-stretch : étirez la police horizontalement. (CSS2.1 a supprimé cet attribut.)
5. font-style : définissez le style de police. font-variant affiche le texte en petites majuscules ou en police normale.
6. Font-weight : Définissez l’épaisseur de la police.
Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

