Maison >interface Web >Questions et réponses frontales >Comment définir la taille de la zone de texte HTML
Comment définir la taille de la zone de texte HTML
- 藏色散人original
- 2021-05-12 11:32:4930037parcourir
Comment définir la taille de la zone de texte html : créez d'abord une nouvelle page html ; puis ajoutez une étiquette et une zone de saisie ; enfin, modifiez la largeur en définissant l'attribut size.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir la taille de la zone de texte en HTML
Les étapes sont les suivantes
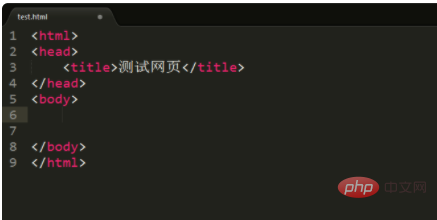
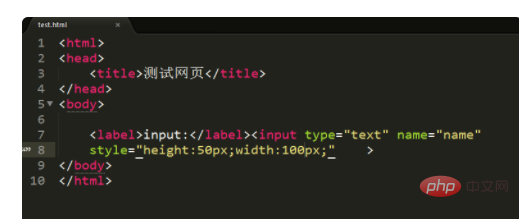
Utilisez d'abord sublime text2 pour créer une nouvelle page html pour les tests. Je l'appelle test.html

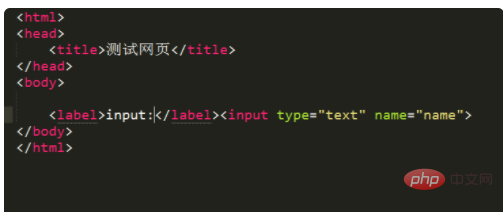
À ce stade, ajoutez une balise d'étiquette et une zone de saisie à la page Web.

Prévisualisez l'effet, on peut savoir que la largeur par défaut est de 10

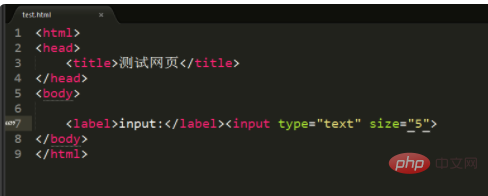
Ici on la modifie en définissant le attribut size Vérifiez la largeur.

Prévisualisez à nouveau l'effet. La largeur a-t-elle été réduite ?

Si vous changez simplement la largeur, cela suffit, mais si vous modifiez d'autres choses. Nous devons ajouter l'attribut style

pour prévisualiser l'effet final. Vous pouvez constater que la largeur et la hauteur ont changé

Apprentissage recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

