Maison >interface Web >tutoriel CSS >css bfc qu'est-ce que cela signifie
css bfc qu'est-ce que cela signifie
- 青灯夜游original
- 2021-05-11 17:14:515319parcourir
En CSS, bfc signifie « contexte de formatage au niveau du bloc » en chinois. Il s'agit du mode de rendu CSS de la disposition du modèle de boîte dans la page Web. Il fait référence à une zone de rendu indépendante ou à un conteneur indépendant isolé. Un contexte de formatage de bloc contient tout le contenu de l'élément qui le crée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que BFC
Le contexte de formatage au niveau du bloc BFC (Block Formatting Context) est un mode de rendu CSS pour la disposition du modèle de boîte dans une page Web. zone de rendu ou un conteneur indépendant isolé.
BFC signifie Block Formatting Contexts (contexte de formatage au niveau du bloc), qui est un flux normal.
BFC peut être compris comme une grande boîte fermée. Peu importe le passage des éléments à l'intérieur de la boîte, ils n'affecteront pas l'extérieur.
Conditions de formation de BFC
1. Élément flottant, valeur flottante autre que nulle
2. Élément positionné de manière absolue, position (absolue, fixe); 🎜> 3. display est l'une des valeurs suivantes : inline-block, table-cell, table-caption, flex;
4. overflow est une valeur autre que visible (hidden, auto, scroll) ; 🎜> 5. Élément racine du corps
Caractéristiques du BFC
1. Les boîtes internes seront placées les unes après les autres dans le sens vertical. 2. La distance dans la direction verticale est déterminée par la marge
3. La zone bfc ne chevauchera pas la zone de l'élément flottant. 4. Lors du calcul de la hauteur de bfc, les éléments flottants participent également au calcul
5. Bfc est un conteneur indépendant sur la page, et les éléments enfants à l'intérieur du conteneur n'affecteront pas les éléments extérieurs.
La pratique est le seul critère pour tester la vérité
(1) Alignement des boîtes dans BFC
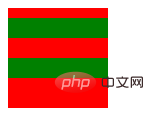
La première fonctionnalité Oui : Les boîtes internes seront placées les unes après les autres dans le sens vertical.
Il en va de même pour les éléments flottants. box3 est flottant, mais il est toujours disposé verticalement en suivant la case précédente. Et toutes les cases sont alignées à gauche. 
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
}
(2) Pliage de la marge
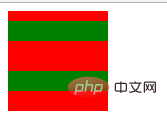
La deuxième caractéristique : la distance dans le sens vertical est déterminée par la marge
Dans un flux de documents régulier, la distance verticale entre deux cases frères et sœurs est déterminée par leurs marges, mais pas par la somme de leurs deux marges, mais selon la plus grande des deux.
html : 
a3d26fddad773596419d66c0738d6f77 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 47eabecc5a4cd172f9cb299731b3ed2316b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68rrree Ici on peut voir que la première sous-boîte a une marge supérieure (le problème de pénétration de la marge ne se posera pas) ; cases La distance verticale est de 20px au lieu de 30px, car les marges verticales s'effondreront et l'espacement sera plus grand. Alors, y a-t-il un moyen d'empêcher les marges verticales de s'effondrer ? La réponse est : oui. L'élément 5 de la fonctionnalité dit : bfc est un conteneur indépendant sur la page. Les sous-éléments à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur, et les éléments à l'extérieur n'affecteront pas les éléments à l'intérieur du BFC. Alors laissez simplement box1 ou box2 être dans un autre BFC.
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}rrree
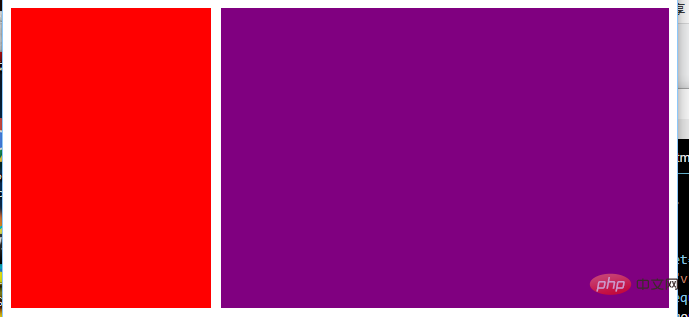
Prendre une disposition commune à deux colonnes comme un exemple.
Le côté gauche a une largeur fixe et le côté droit n'a pas de largeur, donc la largeur sur le côté droit est adaptative et change avec la taille de la fenêtre du navigateur.html : 
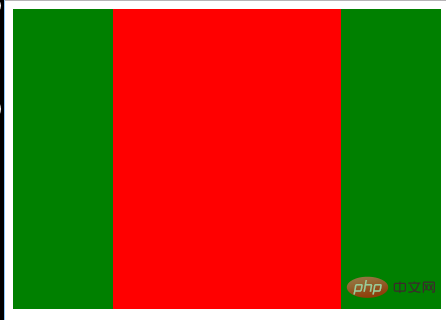
a3d26fddad773596419d66c0738d6f77 aaf411da7fde49db5a49b0a9b01f4d41 1f21a04392360a5408f934fbf168f5d816b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 ee529a61502c5a764330db9fa3a751dd16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68rrreeIl existe également une mise en page à trois colonnes. Les côtés gauche et droit ont une largeur fixe et il n'y a pas de largeur au milieu. Par conséquent, la largeur au milieu est adaptative et change en fonction de la taille du navigateur.
html : 
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
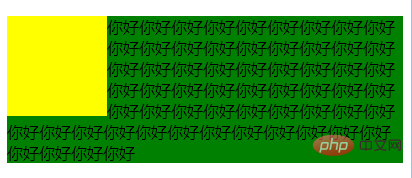
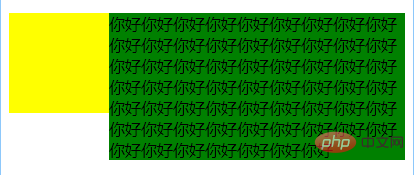
}rrree peut également être utilisé pour empêcher le retour à la ligne des polices : On sait qu'une boîte flottante masquera la boîte ci-dessous, mais le texte dans la zone ci-dessous ne sera pas couvert, mais le texte entourera la boîte flottante. C'est aussi une fonctionnalité intéressante.
 html :
html : 
<div class="column"></div> <div class="column"></div>css : (1) entourer
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
} (2) utiliser bfc empêche l'enroulement <div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
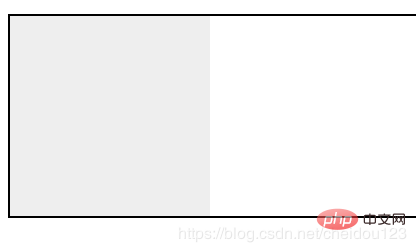
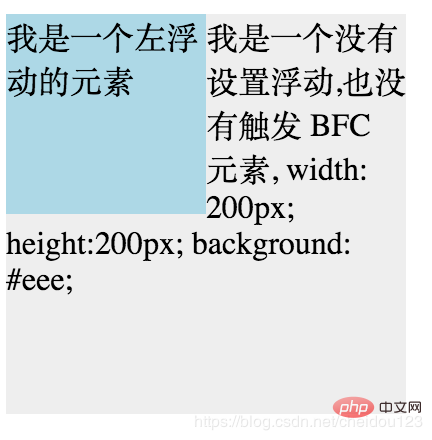
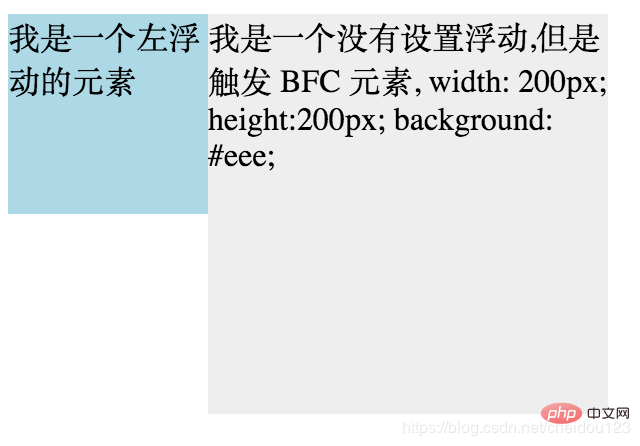
(4) BFC contient des blocs flottants这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。 浮动的元素会脱离普通文档流,来看下下面一个例子: 由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC: ⑶ 可以阻止元素被浮动元素覆盖 先看一个文字环绕效果: 这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性, 在第二个元素中加入 overflow: hidden,就会变成: 学习视频分享:css视频教程⑵ BFC可以包含浮动的元素(清除浮动)
bfdab0d52686a485177ae020655c39d7
125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68

fe04c549b2a38e3c454f821d06d5c5f1
125c848aa533dd5f71dfa7540a29e7b516b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68

96543620f078356b10425eff22c346ce我是一个左浮动的元素16b28748ea4df4d9c2150843fecfba68
e927d99e361112ab30576b858ff33779我是一个没有设置浮动,
也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;16b28748ea4df4d9c2150843fecfba68


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment changer d'image en cliquant sur un bouton en utilisant uniquement CSS
- Comment centrer l'image en CSS
- Une brève discussion sur la façon d'obtenir un effet de verre dépoli avec CSS
- Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
- Ce que vous méritez de savoir sur les variables CSS ! !

